README
done
done is a command line tool to help standardize release.
just run npx done.
Features
- No dependencies. (15k ~gzip).
- Support multiple remotes.
- Support Hooks.
- Faster running speed.
Usage
done will help you automatically generate a release, follow SemVer spec.
Recommended use of NPX. Please do not download this package. (required npm > 5.2.0, what is npx.)
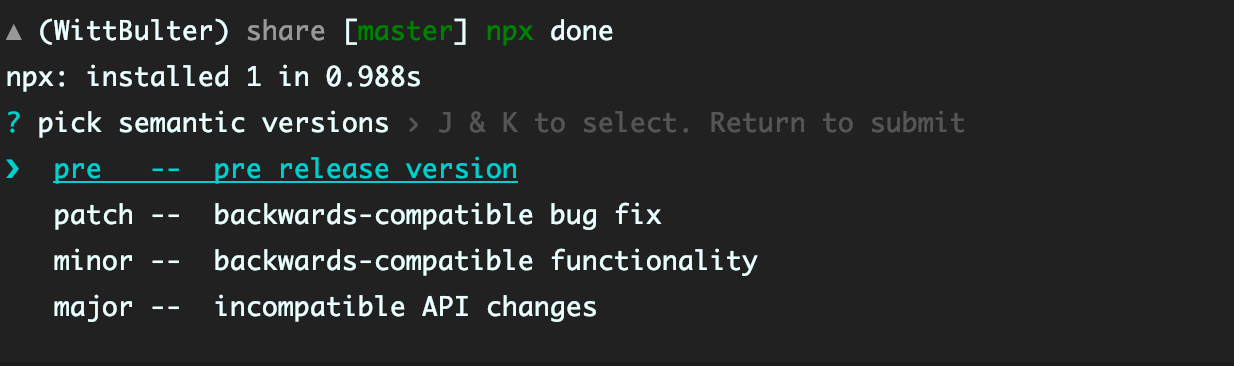
npx done

everything is done, it's easy, right?
Hooks
done will look for a file named release.js in the root directory of your project.
// release.js
module.export = (meta: Release.HookMetas): string => {
if (meta.type === 'patch') {
return 'fix some bugs'
}
return meta.version
}
Hook params:
export interface ChangeInfo {
name: string,
pluralName: string,
description: string,
}
export interface HookMetas {
infos: ChangeInfo,
type: string,
version: string,
}
Why
why use
npxinstead of install?donevery small and no dependences (published), the online experience is great.- make your computer cleaner.
- conflict with
shellreservations, if you must download to the global, tryDONE.
why can't add files when release?
donejsut to help you add tags.- add files requires GitHub(or other) authentication.
why NPX is so fast?
- i used
nccpack files, it worked amazingly well. - i use
arginstead ofcommander.
- i used