README
Table tool
Table Block for the Editor.js.

Installation
Install via NPM or Yarn
Get the package
npm i --save-dev editorjs-table
or
yarn add editorjs-table --dev
Include module in your application
const Table = require('editorjs-table');
Upload to your project's source dir
- Download folder
distfrom repository - Add
dist/bundle.jsfile to your page.
Usage
Add a new Tool to the tools property of the Editor.js initial config.
var editor = EditorJS({
...
tools: {
...
table: {
class: Table,
}
}
...
});
Or init Table Tool with additional settings
var editor = EditorJS({
...
tools: {
...
table: {
class: Table,
inlineToolbar: true,
config: {
rows: 2,
cols: 3,
},
},
},
...
});
Config Params
| Field | Type | Description |
|---|---|---|
| rows | number |
initial number of rows. by default 2 |
| cols | number |
initial number of columns. by default 2 |
Output data
This Tool returns data with following format
| Field | Type | Description |
|---|---|---|
| content | string[][] |
two-dimensional array with table contents |
{
"type" : "table",
"data" : {
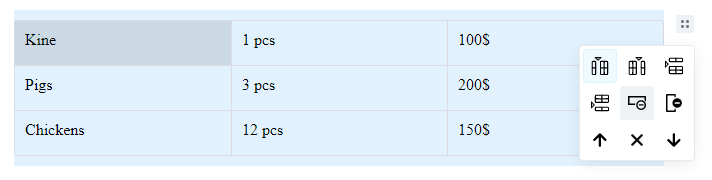
"content" : [ ["Kine", "1 pcs", "100