README
Expandible
Making Expandibles / Collapsible / Accordian core easy ❤️
Built with / for TypeScript / React. Expand and collapse certain DOM with silky smooth transitions.
Usage
npm install expandible --save-dev
Use with react:
import {Expandible} from "expandible";
// Later
{/** Toggle */}
<button onClick={() => this.setState({ open: !this.state.open })}>Toggle</button>
{/** Expandible */}
<Expandible open={this.state.open}>
<div>
Hello world!
</div>
</Expandible>
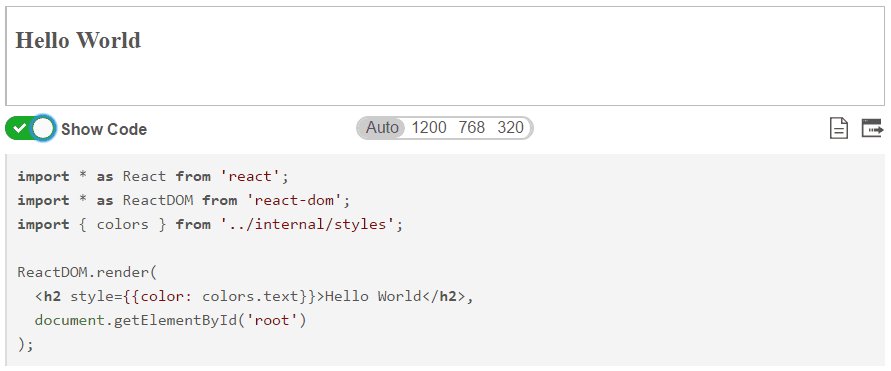
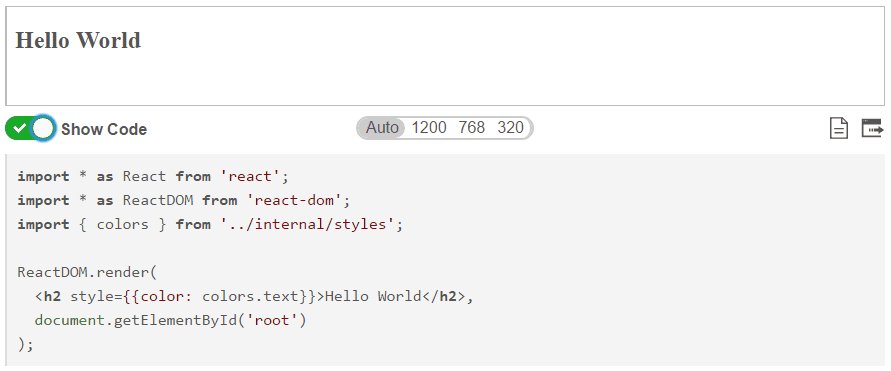
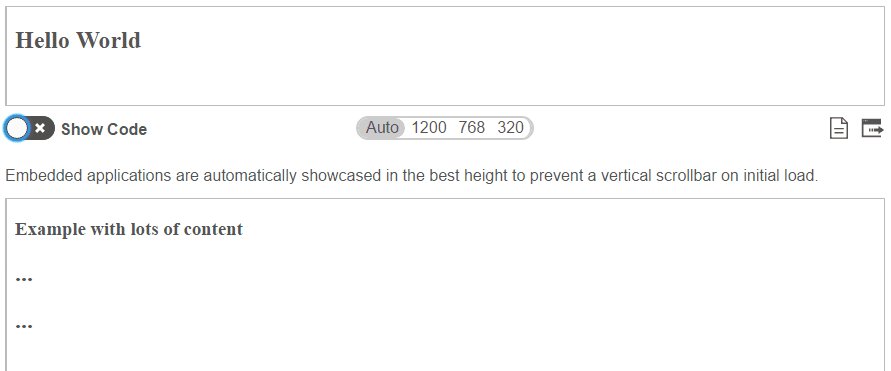
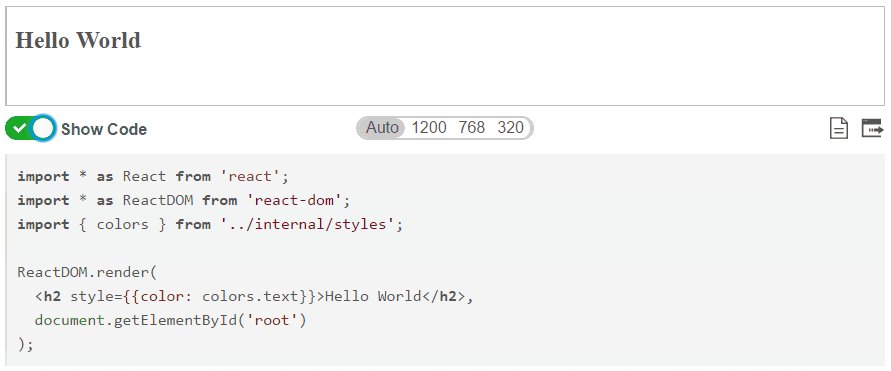
Demo
The above code is exactly how this works: