README
Flipper Performance Plugin
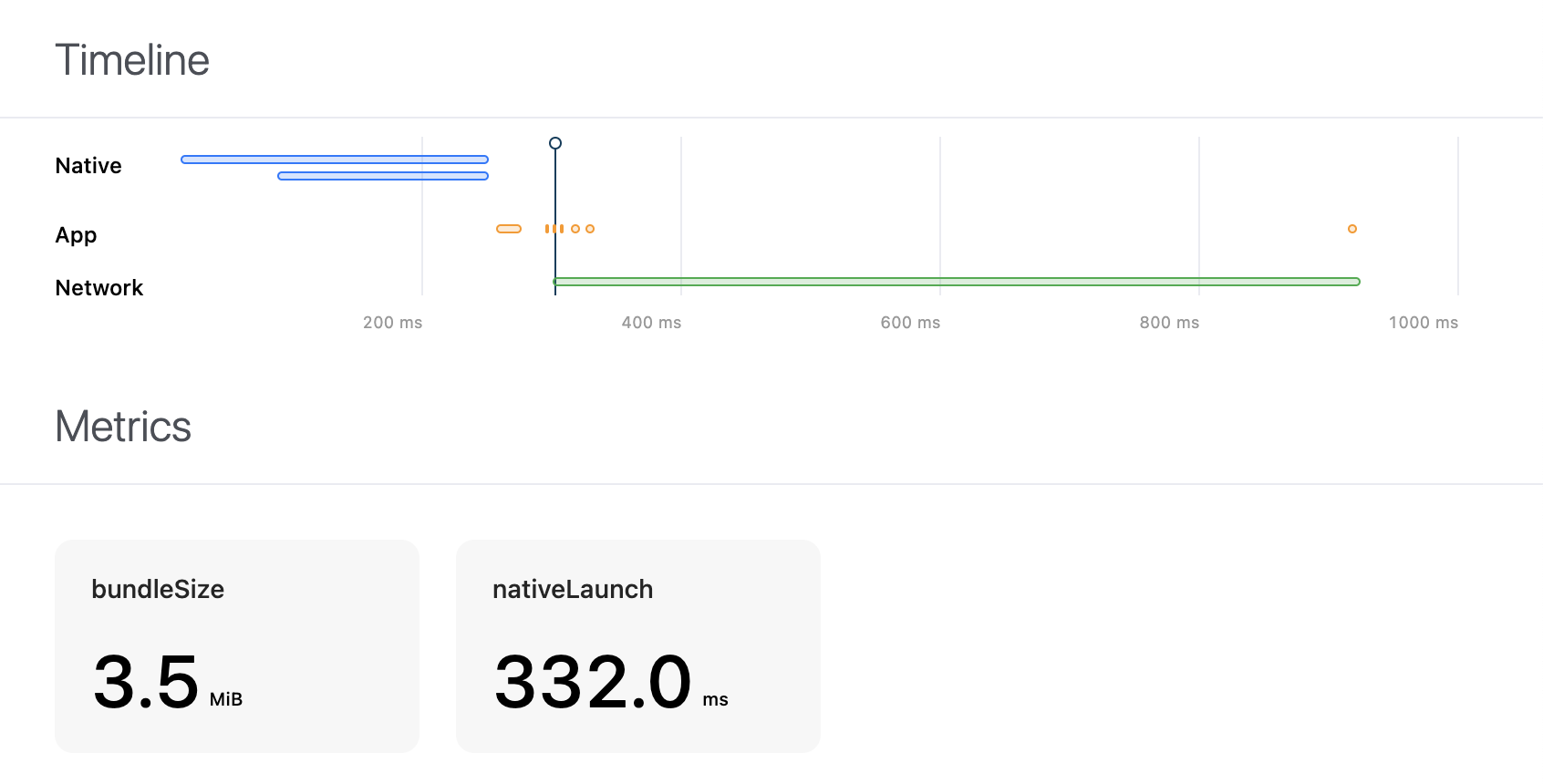
This is a plugin for the debug tool Flipper that provides a UI for visualizing performance tracing on a timeline and generic metrics.

It can be used as a generic profiler, or used together with the react-native-performance library, where the react-native-performance-flipper-reporter acts as the middleman transforming and filtering the data collected into something suitable for visualization.
Setup
Flipper Desktop
- Go to Manage Plugins by pressing the button in the lower left corner of the Flipper app, or in the View menu
- Select Install Plugins and search for
flipper-plugin-performance - Press the Install button
Optional: React Native Performance
Install dependencies
yarn add react-native-performance react-native-flipper react-native-performance-flipper-reporter
Enable integration
// index.js
if (__DEV__) {
require('react-native-performance-flipper-reporter').setupDefaultFlipperReporter();
}
License
MIT © Joel Arvidsson 2021 – present