README
贴吧MIS生成器
生成贴吧MIS文件,基于Angular开发方案2.0
没听过Yeoman?
去这里了解一下:)

开始之前
在开始使用前,请确保你已经全局安装以下组件:
开发机上需要先安装Jumbo,然后才可全局安装node 包
安装
首先安装yeoman
npm install -g yo
然后安装本生成器
npm install -g generator-mis
使用
生成项目
在模块根目录执行:
yo mis
然后,请跟随贴心制作好的向导一步一步来。
新增对业务线的支持 可以选择生成MIS或者生成业务线代码
生成一个template
在模块根目录执行:
# template 名可选,可以在之后的提问中填写
yo mis:template [template名]
生成一个view
在模块根目录执行:
# view 名可选,可以在之后的提问中填写
yo mis:view [view名]
再也不用手动去创建勒!
生成一个widget
在模块根目录执行:
yo mis:widget <widget名>
再也不用手动去创建勒! PS:在非angular项目中也能使用这个命令来增加widget
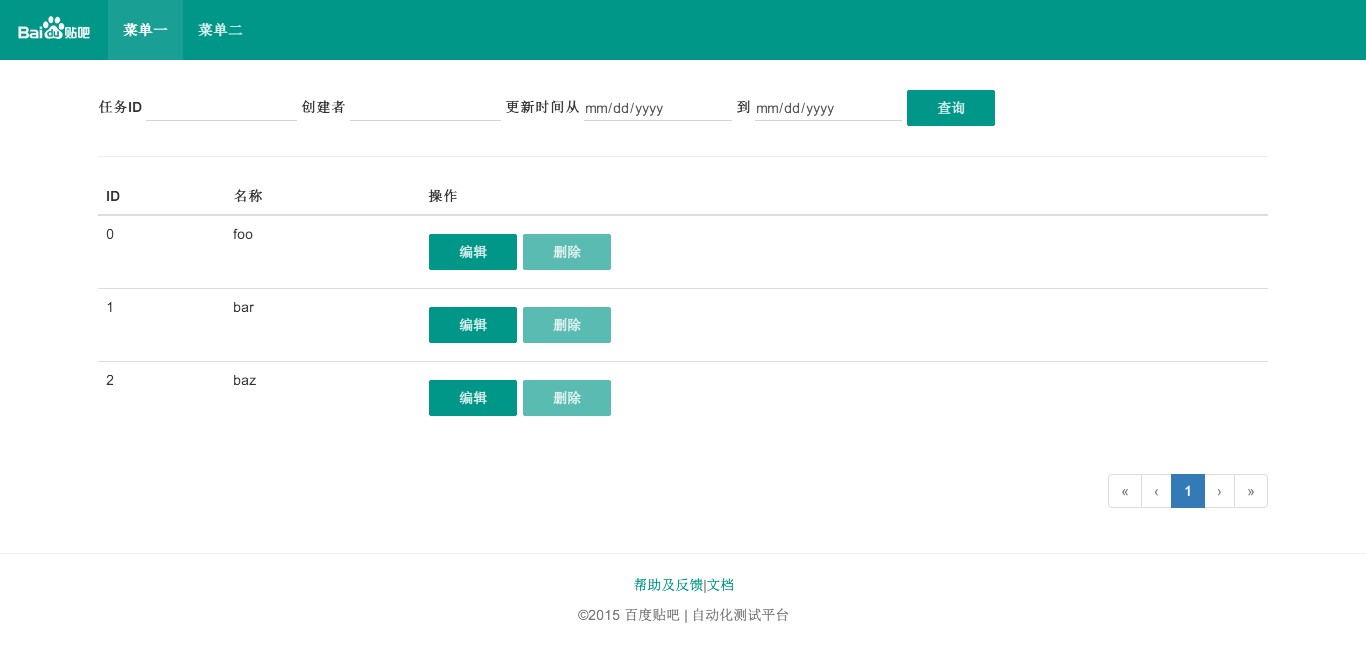
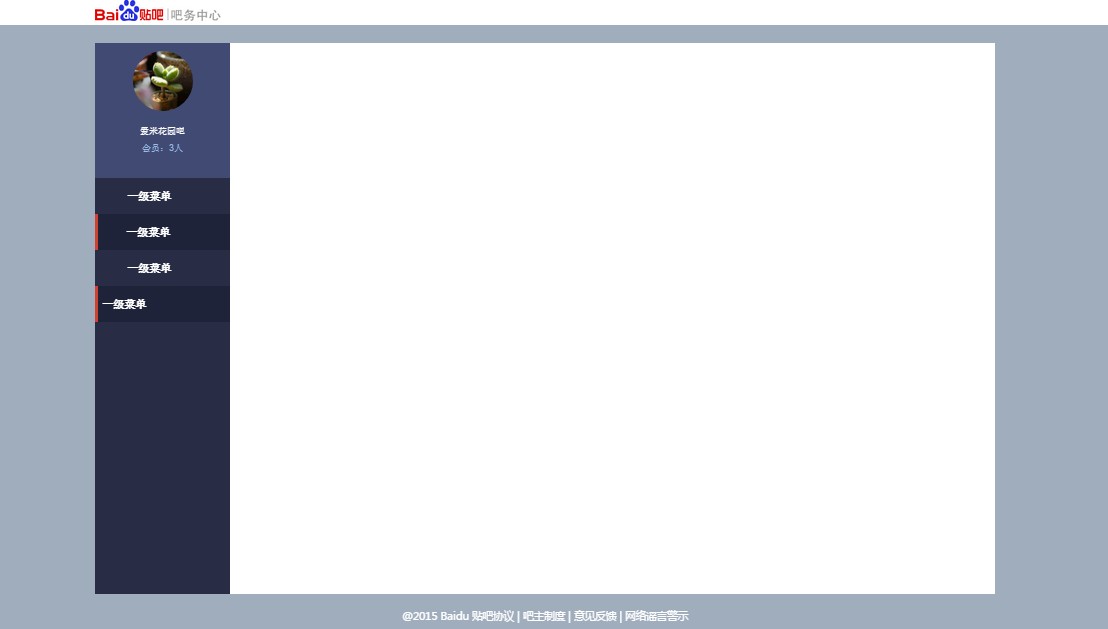
预览
- 下面是MIS界面预览图

- 下面是平台化MIS界面预览图

插件
前端插件通过bower安装,目前仅包含以下插件,有需要再完善添加.
- bootstrap material design Material design 在bootstrap 上的实现
- sweetalert 一个漂亮的弹窗组件
- animate.css CSS动画库
- highcharts-ng Highcharts 图表库的angular封装
- ztree 树状插件
- lodash js辅助类库
- moment js时间处理库
已知的问题
- 当选择了ztree插件后,安装到
bower_components下的源文件有一个带中文的文件叫QUI 框架介绍.txt,需手动删除,目前的编译部署机制不支持带中文文件名的文件
FAQ
- 使用本生成器生成的
bower.json,Gruntfile.js,package.json等文件需要加入到版本管理么?
可以选择不加入
svn,当然也可以加入svn一并提交,但对于bower_components及node_modules两个文件夹千万不要加入svn进行提交,你会想哭的
- 如何删除bower及npm安装的文件,也即
bower_components文件夹和node_modules文件夹下的文件
千万别手动删除,至少在Windows下,会提示文件路径太长无法删除的情况,正确的做法是将bower.json和package.json里面所有的依赖都删除,然后执行
bower prune和npm prune。成功后,就可以爽快地rm -rf了,当然,此时你也可以手动删除了。
- 提示
deploy-conf.js文件冲突,该选择覆盖么?
是的,如果你在非新建模块创建项目,会将新输入的模块名,子模块名(如果有的话)和部署机器等信息更新到
deploy-conf.js文件
- 提示
fis-conf.js文件冲突,该选择覆盖么?
是的,如果你在非新建模块创建项目,会写入新项目的js和css合并规则到
fis-conf.js文件
- 提示
Gruntfile.js文件冲突,该选择覆盖么?
是的,根据所选择安装插件的情况,会向
Gruntfile.js文件写入一些复制任务,将从bower安装的文件复制到static目录下
- 如何安装更多插件
直接通过
bower install <插件名>进行安装,取代手工下载,会方便很多~
LICENCE
MIT
CONTRIBUTORS
| Wayou Liu | Weitao Lee | Clover Liu |
