README
generator-ts-angular
==================
Yeoman generator for TypeScript based AngularJS project skeleton.
webpack was chosen as default bundle tool, and
npm scriptsis used for providing easy use/less dependency building tools
You can view the online demo at: http://leftstick.github.io/generator-ts-angular
Prerequisites
- Install yeoman:
npm install -g yo - Install this:
npm install -g generator-ts-angular
prepend with
sudoif you are running on*nixOS.
Use generator-ts-angular
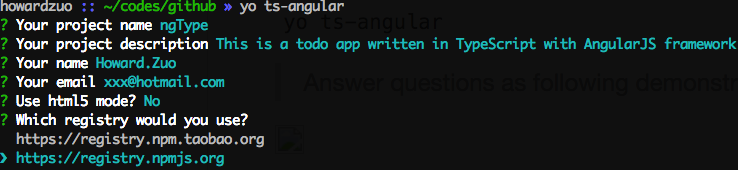
yo ts-angular
Answer questions as following demonstrated

And then, the TypeScript based project generated.
Quick start
Debug your app
The full featured dev/dist tools are provided, it's easy to start debugging your app.
Just move into the created directory with the given project name.
Run npm start to start a debug web server for the project.
Open http://localhost:8080/ to see the playable skeleton, and have fun.
Release your app
Move the root of the created project.
Run npm run dist to compile all the source code into webpack bundles. And all required resources are generated into {root}/dist/.
You can copy the dist folder to anywhere you like, it's the released app.
Like have a try with the released app?
Install sero-cli: npm install -g sero-cli
Move into {root}/dist/
Run sero server -p 8080 -h, a static web server launched at port 8080.
Open http://localhost:8080 to watch the released version.
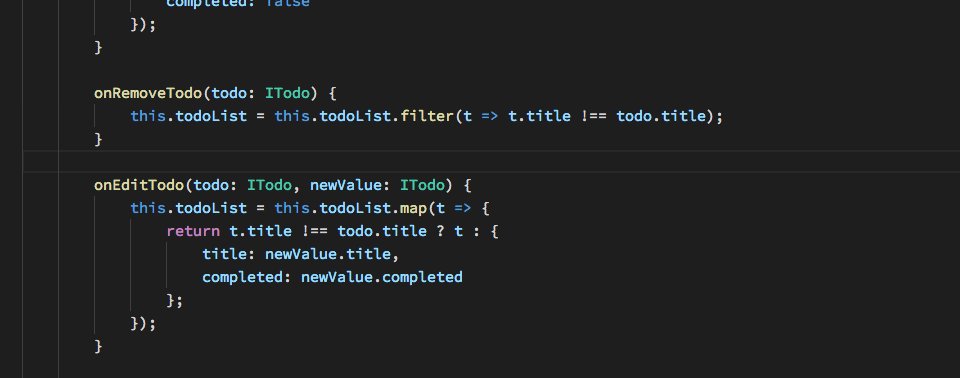
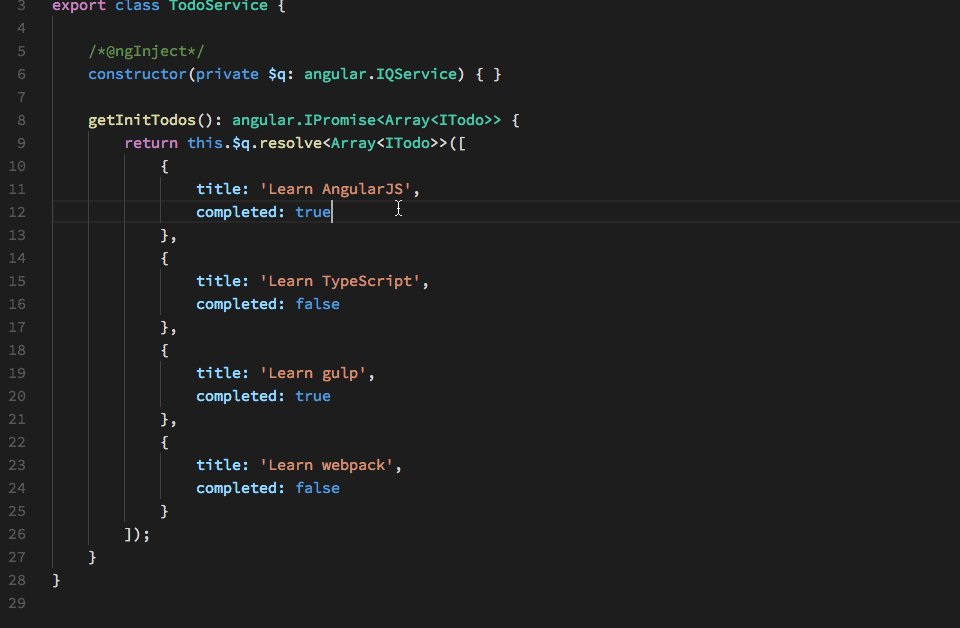
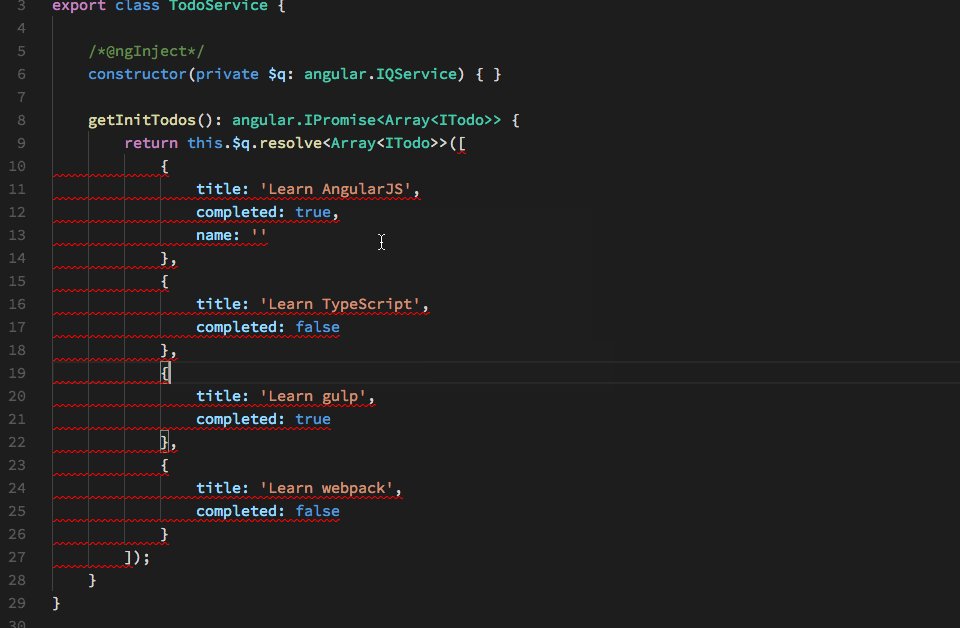
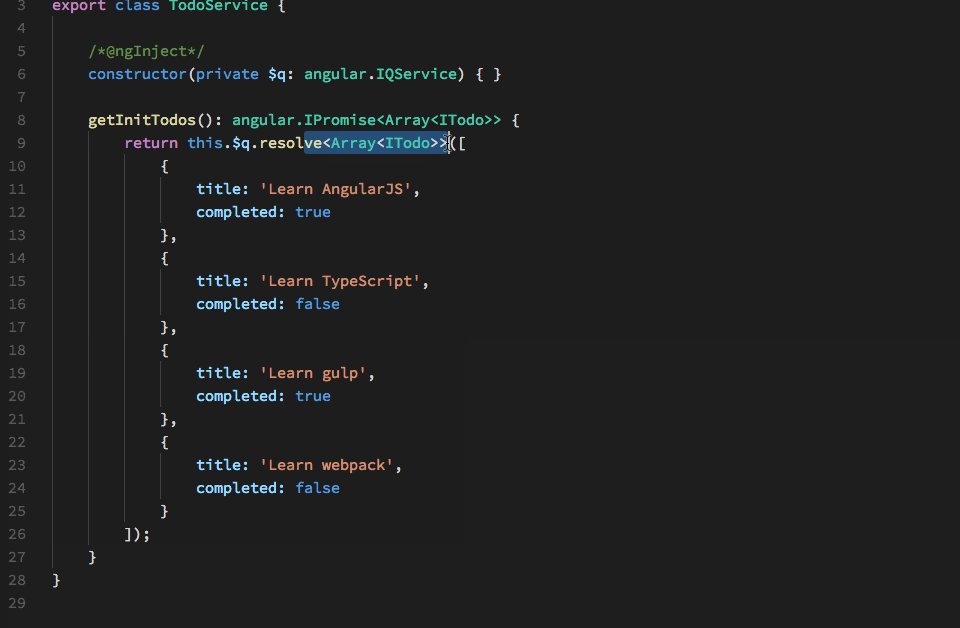
I would strongly suggest that you use vscode as your working IDE. That's really fantastic experience.
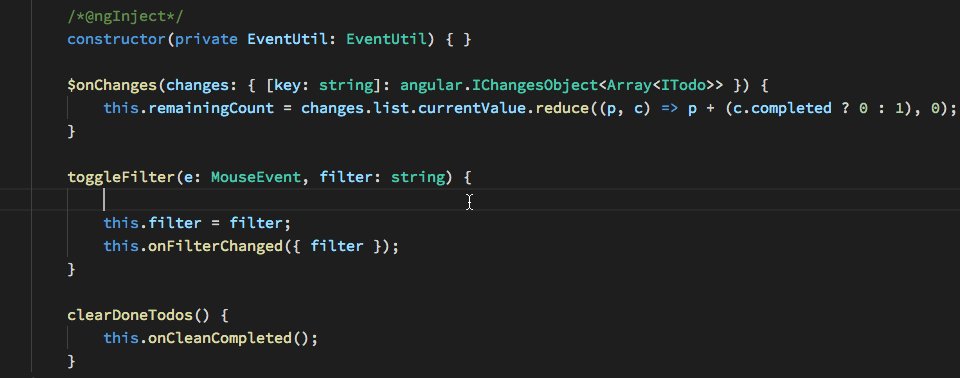
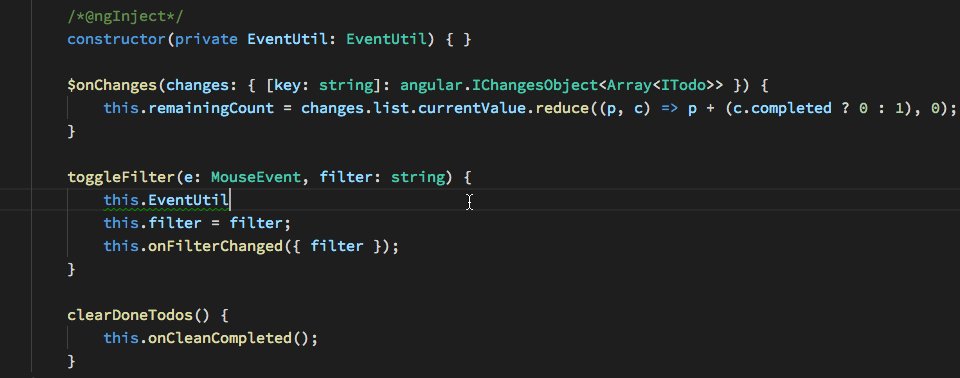
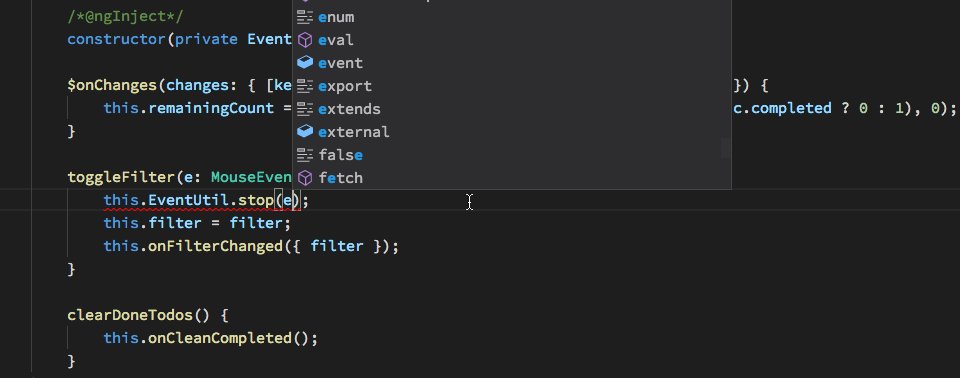
Autocomplete

Live error analysis

Generics

More read
Looking for detail? Check it here



