README
JSHint-Loader Stylish Reporter
As a big fan of jshint-stylish, I really wanted to use it with a webpack-based build system. However, jshint-loader isn't compatible with normal reporters, so instead I forked jshint-stylish to create this! Error reporting resembles that of jshint, with a few slight differences due to what error data is returned from jshint-loader.
Usage
npm install --save-dev jshint-loader-stylish
// webpack.config.js
var stylishReporter = require('jshint-loader-stylish')({
// options...
});
module.exports = exports = {
module : {
preLoaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'jshint'
}],
},
jshint : {
reporter : stylishReporter
}
};
Reporter Styles
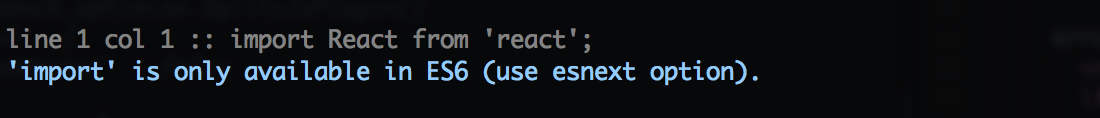
Since the regular jshint-stylish output doesn't work as well when errors can't be sorted by file, the default output has been adjusted slightly to give you a bit more information:

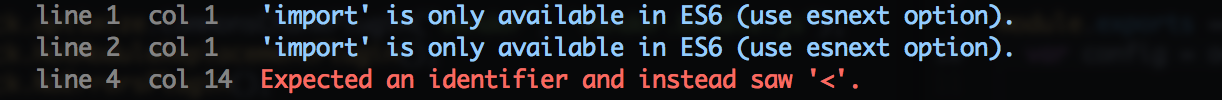
If you wish to enable the reporter that more closely adheres to vanilla jshint-stylish output, set the style configuration property to "true-stylish".
require('jshint-loader-stylish')({
style : 'true-stylish'
});

Options
style [string]
Use the style configuration to reference the name of the reporter style you wish to use. These can be found in jshint-loader-stylish/reporters.
TODO
- Is there a way to get jshint-loader to reference file names?
Credits
Based on jshint-stylish by sindresorhus.