README


jsPanel 4.13.0 released 2021-11-24
As of v4.11.0-beta methods
jsPanel.ajax()andjsPanel.fetch()are updated. That also affects optionscontentAjaxandcontentFetch. These updates might break existing code. So please check the docs on https://jspanel.de/

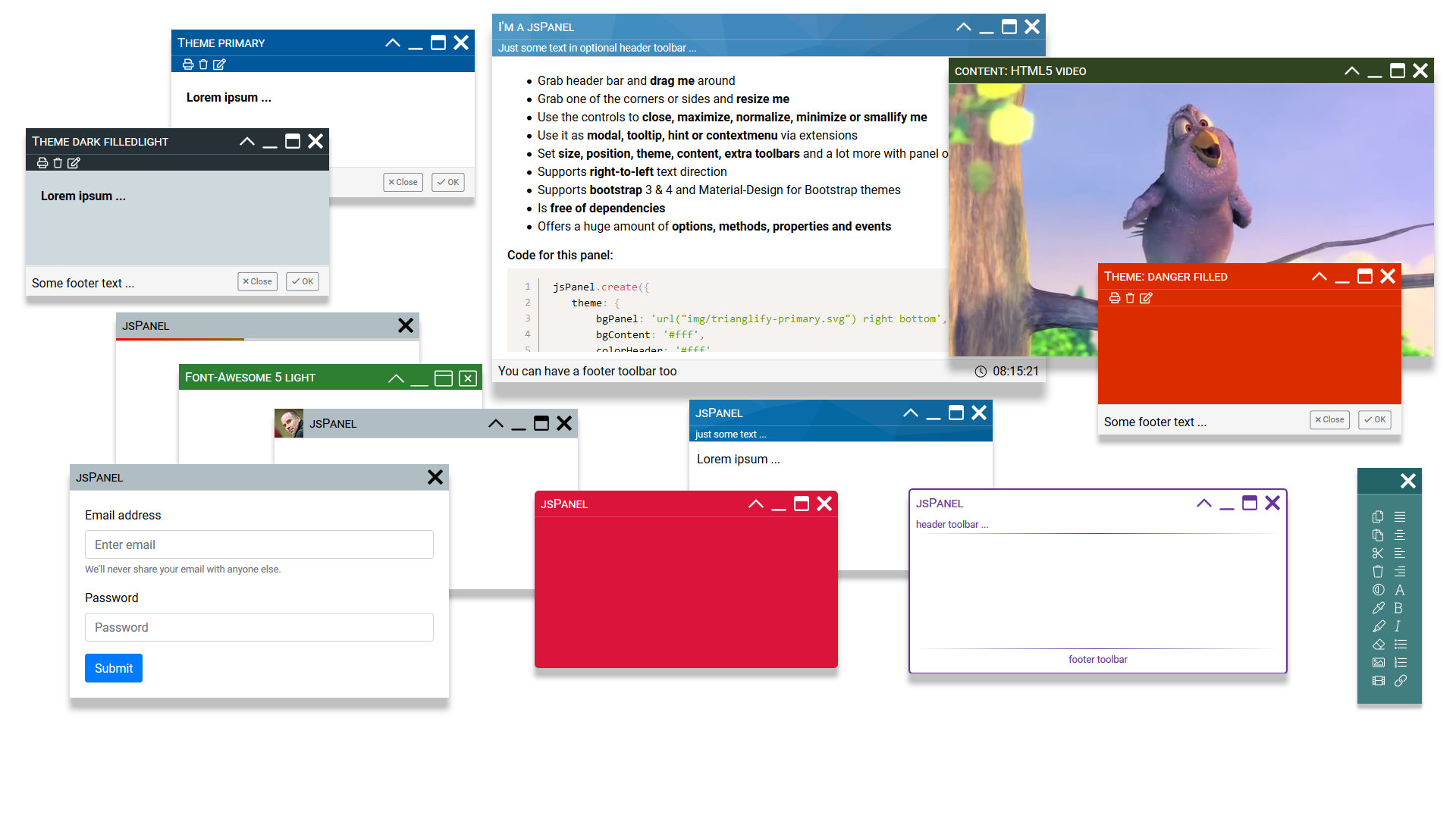
A dependency free javascript tool to create highly configurable multifunctional floating panels.
jsPanels can be used as floating, draggable and resizable panels, modals, tooltips, hints/alerts/notifiers or contextmenus.
jsPanel 4 homepage: https://jspanel.de
Dependencies
Just a modern mobile or desktop browser like FF, Chrome, EDGE, Brave, Opera, Vivaldi. jsPanel 4 is pure javascript and does not depend on any other library.
Include the files
The following example shows a complete html file with the minimium setup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsPanel 4</title>
<!-- loading jsPanel css -->
<link rel="stylesheet" href="dist/jspanel.css">
</head>
<body>
<!-- Your HTML goes here -->
<!-- loading jsPanel javascript -->
<script src="dist/jspanel.js"></script>
<!-- optionally load jsPanel extensions -->
<script src="dist/extensions/modal/jspanel.modal.js"></script>
// and the other extension you need
</body>
</html>
And then ...
After including all the necessary files in your project you can create a jsPanel like ...
jsPanel.create( options );
// or
var myPanel = jsPanel.create( options );
... where options is an object passing the jsPanel configuration options to the function.
Example:
jsPanel.create({
position: "left-top",
contentSize: "600 350",
contentAjax: {
url: '../path/to/the/resource',
done: function(xhr, panel) {
// the keyword "this" inside the function refers to the XMLHttpRequest object
},
fail: function(xhr, panel) {
//the keyword "this" inside the function refers to the XMLHttpRequest object
}
},
headerTitle: "my example jsPanel",
theme: "rebeccapurple",
callback: function(panel) {
// do whatever you like
// the keyword "this" inside the callback function refers to the panel
}
});
