README
JupyterLab Tailwind theme
A JupyterLab theme extension inspired by Tailwind CSS.
Changes (v3.0.2)
✨ Support for new release of JupyterLab (>= v3.0)
✨ Updated scrollbar & footer colors
Thanks to Wiktor Flis (@WestedCrean) for contributing this update!
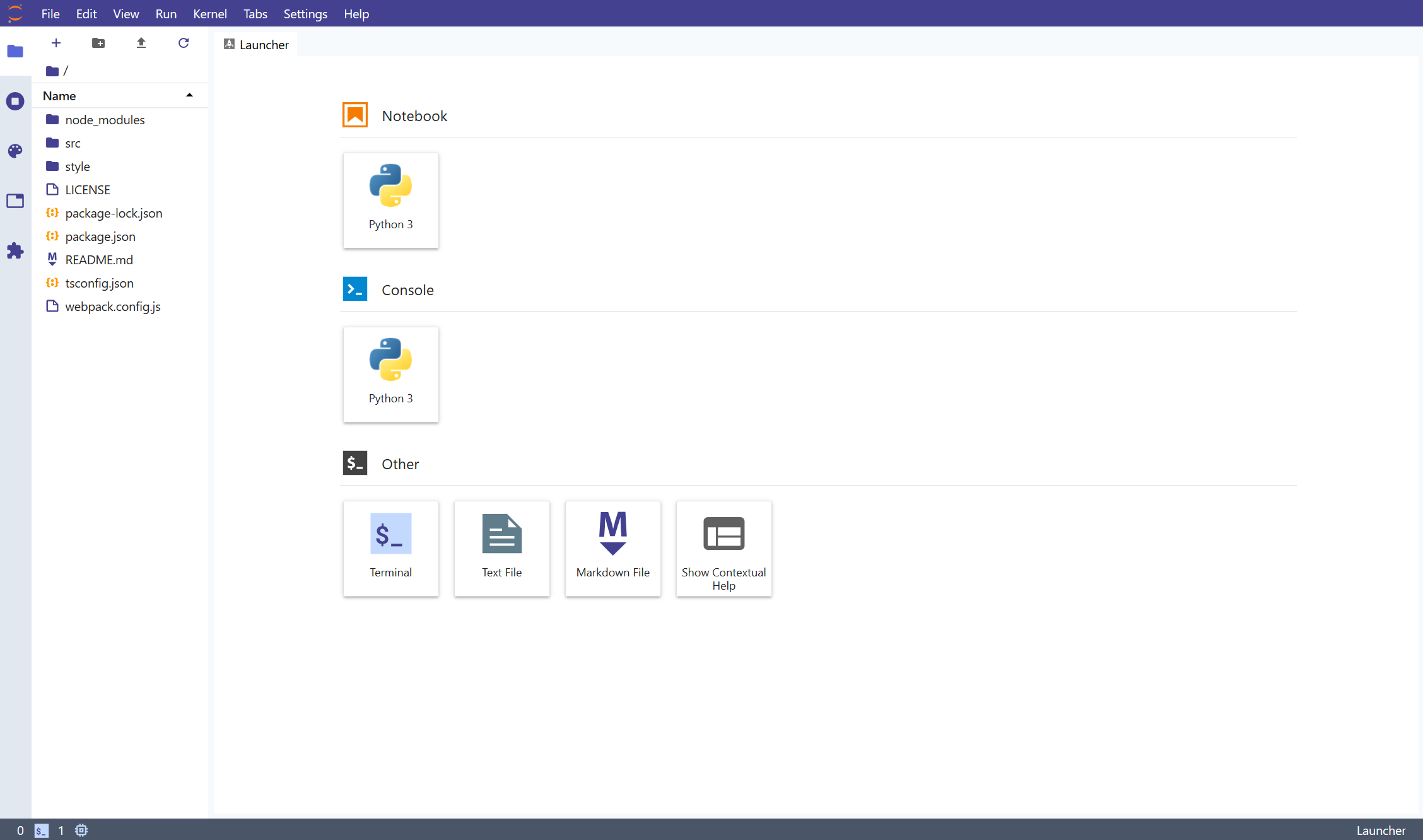
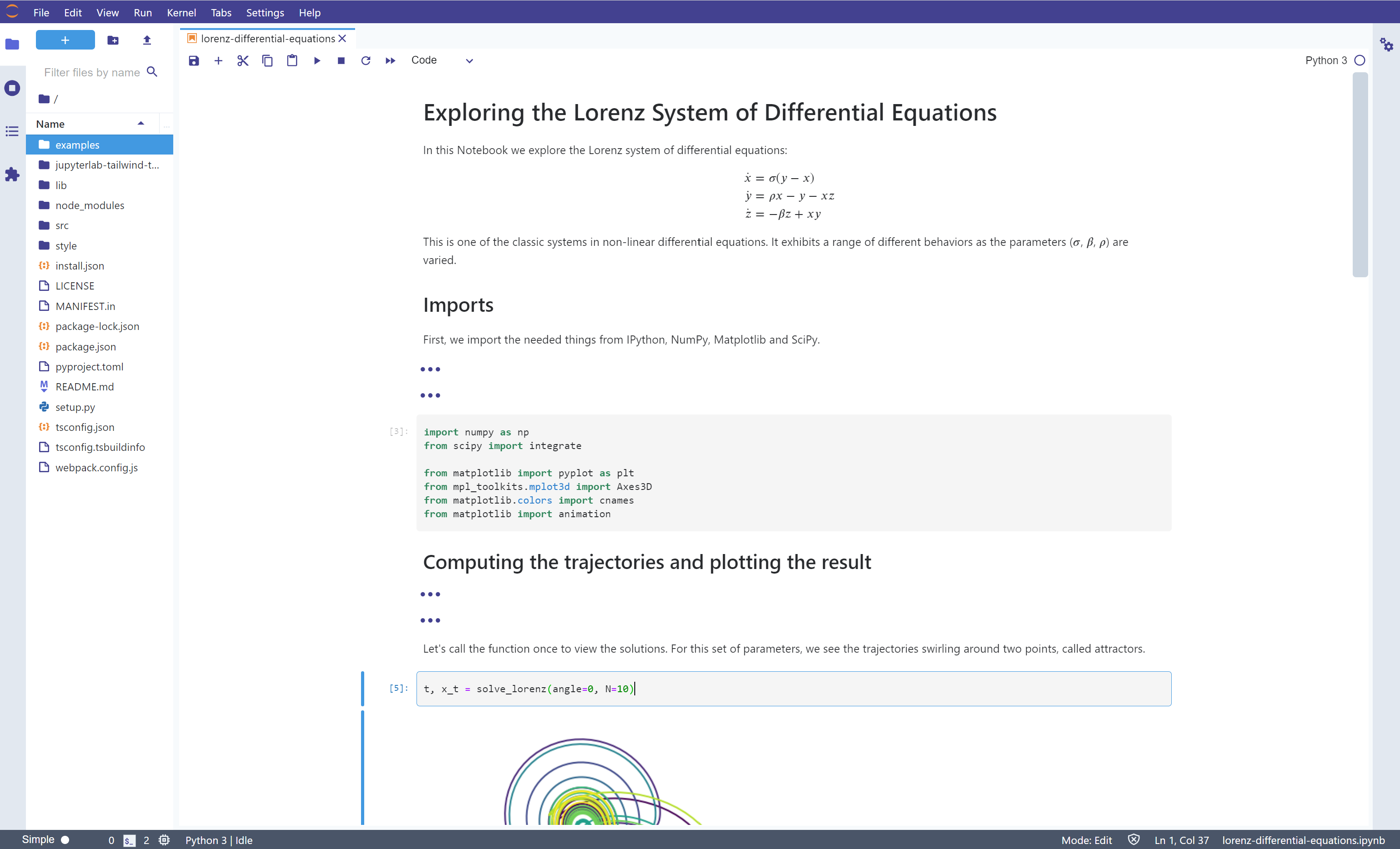
Light theme


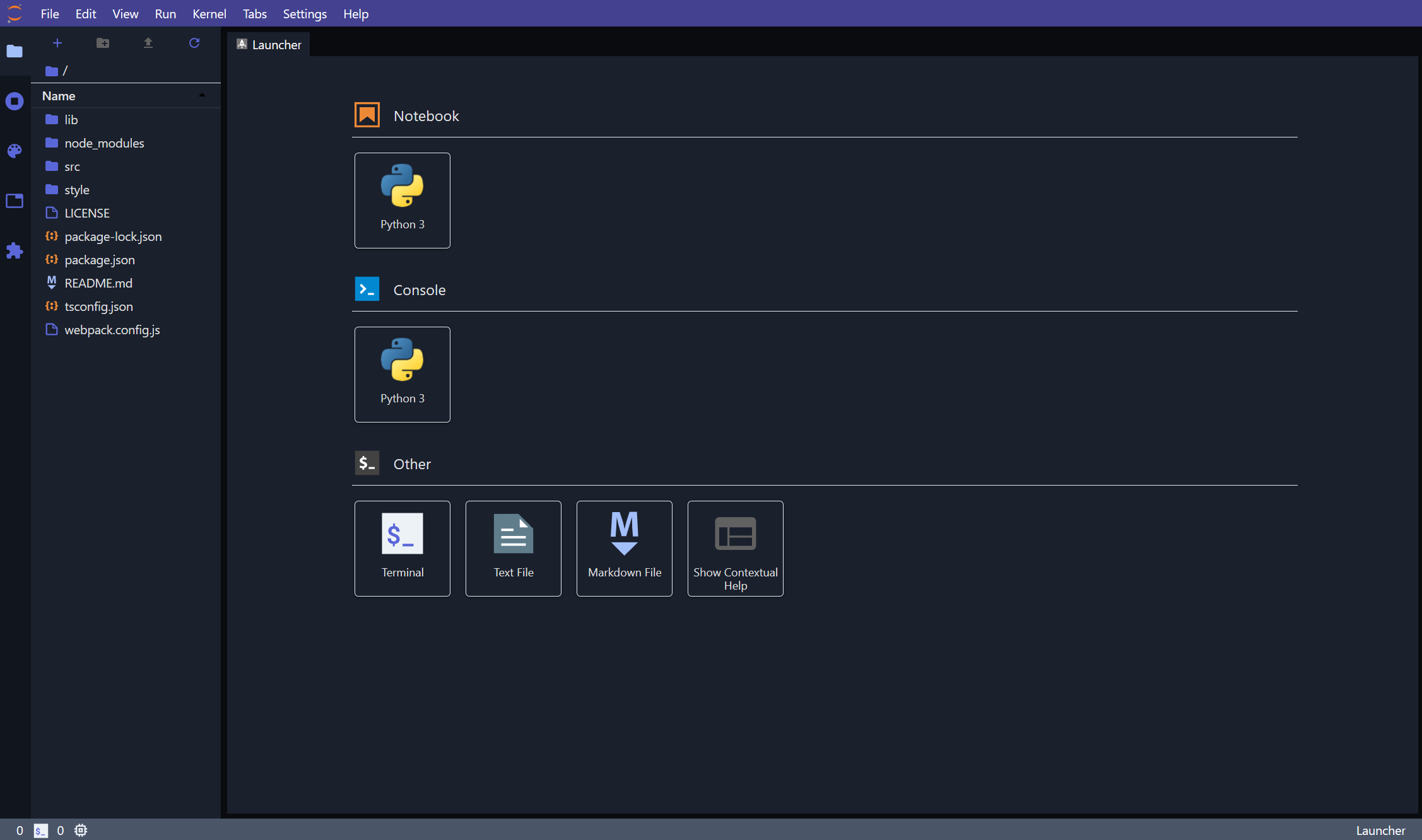
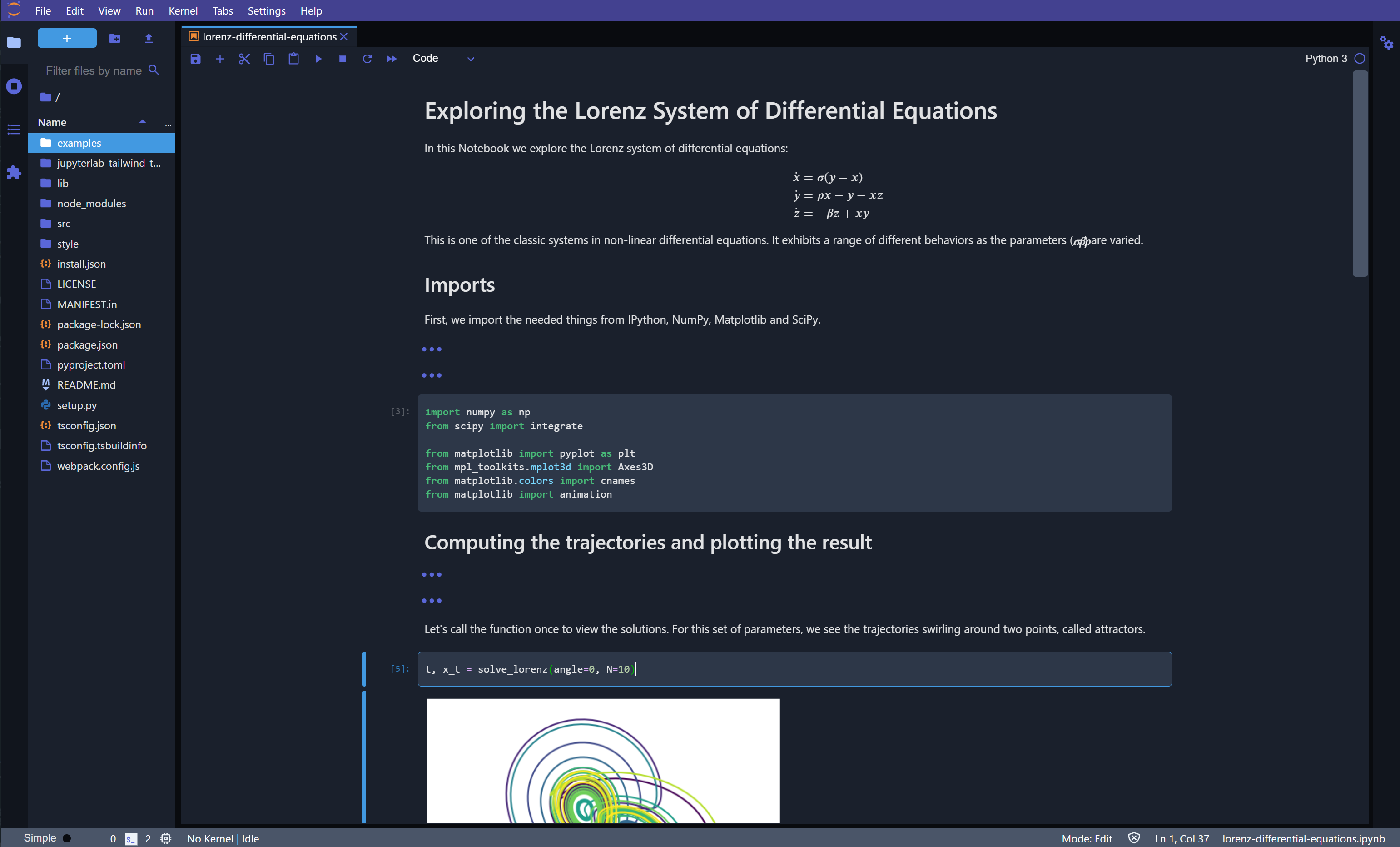
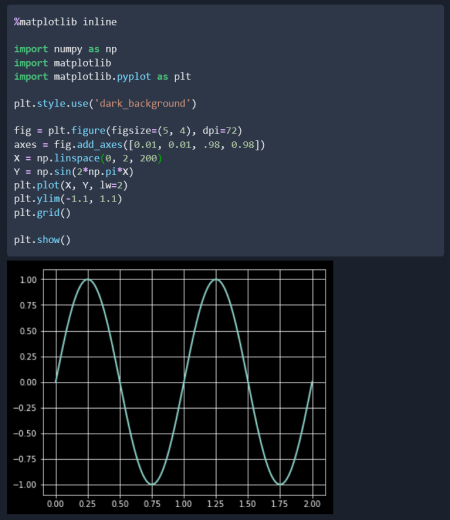
Dark theme


Tip: To display matplotlib charts in dark mode execute plt.style.use('dark_background') after importing the package

Settings
The following settings are available in (Settings -> Advanced Settings Editor -> Theme - Tailwind):
- maxCellWidth: Maximum width of notebook cells (e.g. '1200px', '80%', ...)
Sample
{
maxCellWidth: "80%"
}
Prerequisites
- JupyterLab
Installation
jupyter labextension install jupyterlab-tailwind-theme
Development
For a development install, run the following commands in the repository directory:
npm install # install npm package dependencies
npm run build # optional build step if using TypeScript, babel, etc.
jupyter labextension install # install the current directory as an extension
For incremental builds use:
jupyter lab --watch
To rebuild the package and the JupyterLab app:
npm run build
jupyter lab build
See also JupyterLab's documentation Development workflow for source extensions