README
karma-summary-reporter
Show a table detailing the test results for all connected browsers at the end of a test run. This gives a better overview which browsers are broken than the output of other reporters.
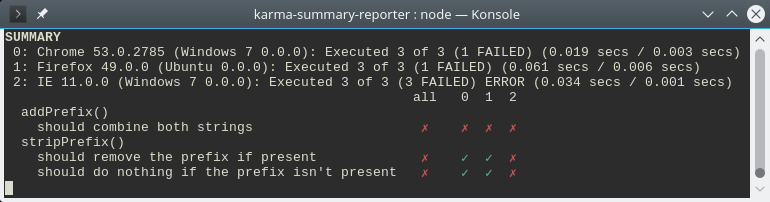
The plugin is intended to be used in addition to some other reporter that shows you the error details. This plugin only shows an overview of passed and failed testcases, no more detailed information:

Use cases
Testing in several browsers
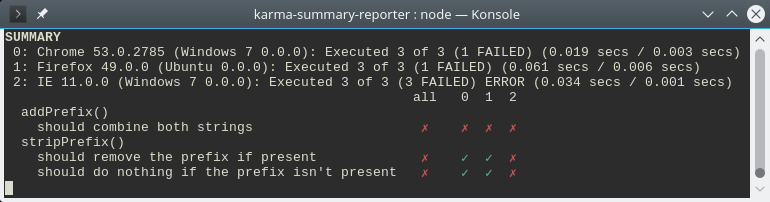
When you test in several browsers, the sequential test output of all the browsers can be unwieldy to quickly grasp the problems in the tests. The summary table provided by this reporter shows the failing tests in a compact format that is easy to grasp at a glance:

Here we can clearly see that addPrefix() has some general problem while
the error in stripPrefix() seems to be specific to IE.
Feature tests
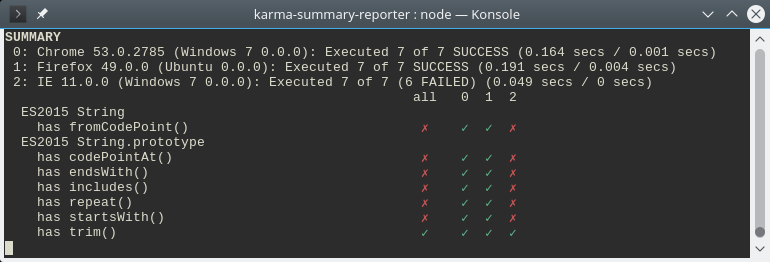
The summary table is also useful if you want to (ab-)use karma to run feature tests, like checking which standard string functions are available:

We can see that IE is lacking some features here.
Installation
With npm:
npm install --save-dev karma-summary-reporter
With yarn:
yarn add --dev karma-summary-reporter
Config
module.exports = function(config) {
config.set({
reporters: ['progress', 'summary'],
summaryReporter: {
// 'failed', 'skipped' or 'all'
show: 'failed',
// Limit the spec label to this length
specLength: 50,
// Show an 'all' column as a summary
overviewColumn: true,
// Show a list of test clients, 'always', 'never' or 'ifneeded'
browserList: 'always',
// Use custom symbols to indicate success and failure
symbols: {success: 'o', failure: 'x'}
}
});
};
This configures Karma to run this summary reporter in addition to the Karma
default progress reporter.
show
Select which tests are displayed in the summary. There are three choices:
'failed': Only show tests that failed in some browser (default)'skipped': Additionally show tests that got skipped in some browser'all': Show all test, also ones that didn't fail
specLength
Space reserved to display the spec label (width of the first column in the results table).
overviewColumn
Shows a overview column in the results table, showing the total result of
a test over all browsers ("failed" if the test failed anywhere, ...). In
the above examples this is the column with the "all" header. Setting this
option to false disables this column.
browserList
Show the list of connected browsers before the result table
'always': Show always (default)'never': Show never'ifneeded': Show only if there are test results shown from multiple browsers
symbols
Customize the symbols used to show successful or failed tests. In some fonts the default symbols might not look optimal, so different ones can be configured. For example, to use pure ASCII symbols:
symbols: {
success: 'o',
failure: 'x'
}
symbols.success is used for successful test cases, symbols.failure for
failed test cases.
It is expected that each of those symbols displays as a single character, otherwise the output might not line up correctly.
Test failure details
This reporter just shows a summary of failed test cases once testing is complete, it doesn't show stack traces or other useful information about the failures.
To display these details, add an additional reporter to your karma.conf.js
that shows all the additional information you want to see. For example, to
run the summary reporter in addition to the spec reporter you'd have this
configuration:
reporters: ['spec', 'summary']
Or with karma-mocha-reporter your config could look like this:
reporters: ['mocha', 'summary'],
mochaReporter: { output: 'minimal' }
Karma's default reporter is called progress, so if you just want to extend
that it would look like this:
reporters: ['progress', 'summary']