README
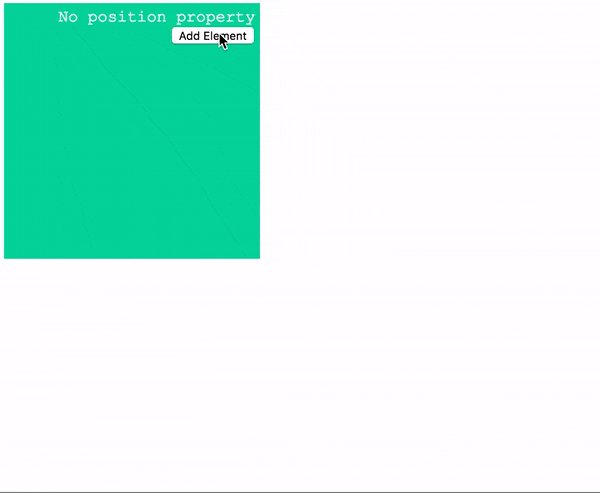
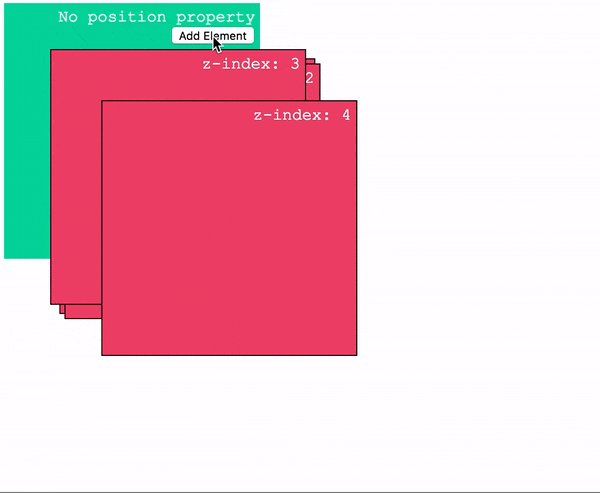
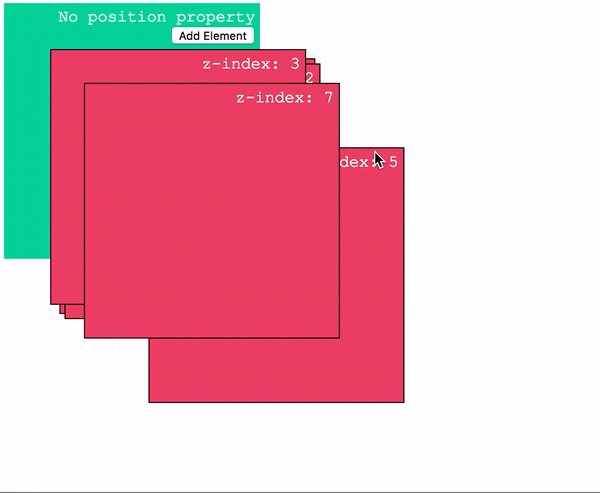
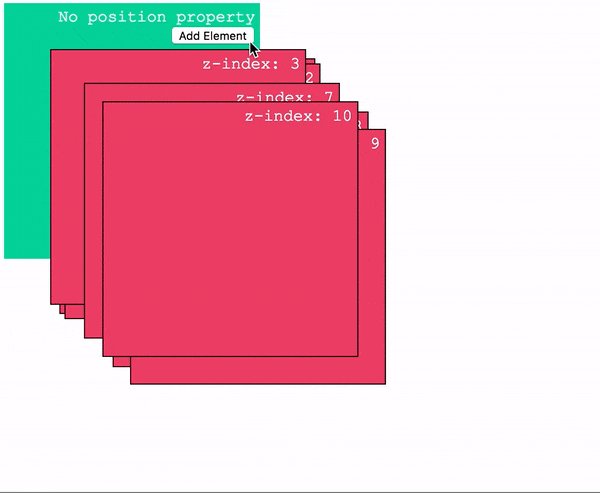
Demo

Layercake.js is a zero dependency javascript plugin that automatically manages the z-index css property of the elements on your page based on user interaction (mutations to the DOM). Layercake.js will determine which element should have the higher z-index and increment/decrement it accordingly.
Installation
Include the following script before the closing </body> tag:
<script src="https://cdn.jsdelivr.net/npm/layercake-js@latest/dist/layercake.min.js"></script>
Usage
Add the data-layercake-layer data attribute, as well as a position property of absolute, relative or fixed to each html element you want to be managed by Layercake.js.
Note: Elements with CSS computed properties of
display: none;orvisibility: hidden;will not be tracked by Layercake.js.
Example:
<style>
#popup {
position: absolute;
}
</style>
<div id="popup" data-layercake-layer>
Hi! I am a popup overlay managed by Layercake.js!
</div>




