README
mapbox-gl-draw-cut-polygon-mode
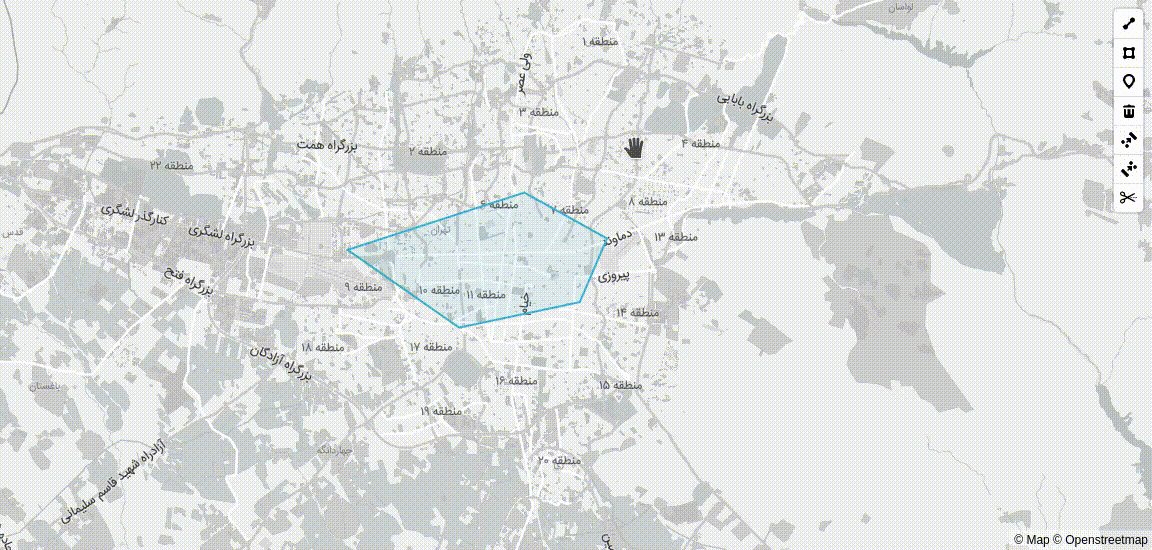
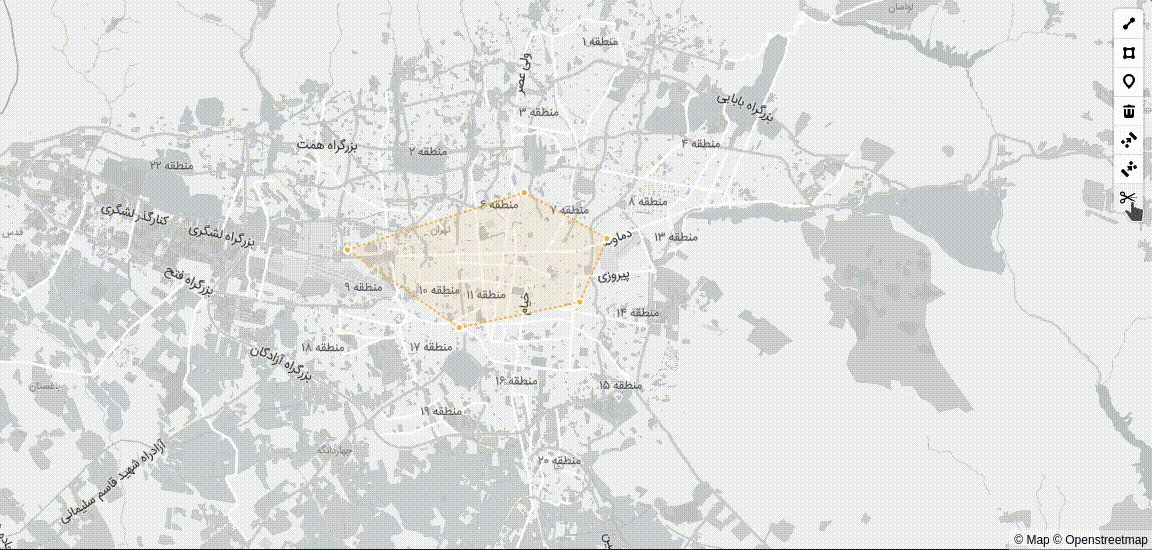
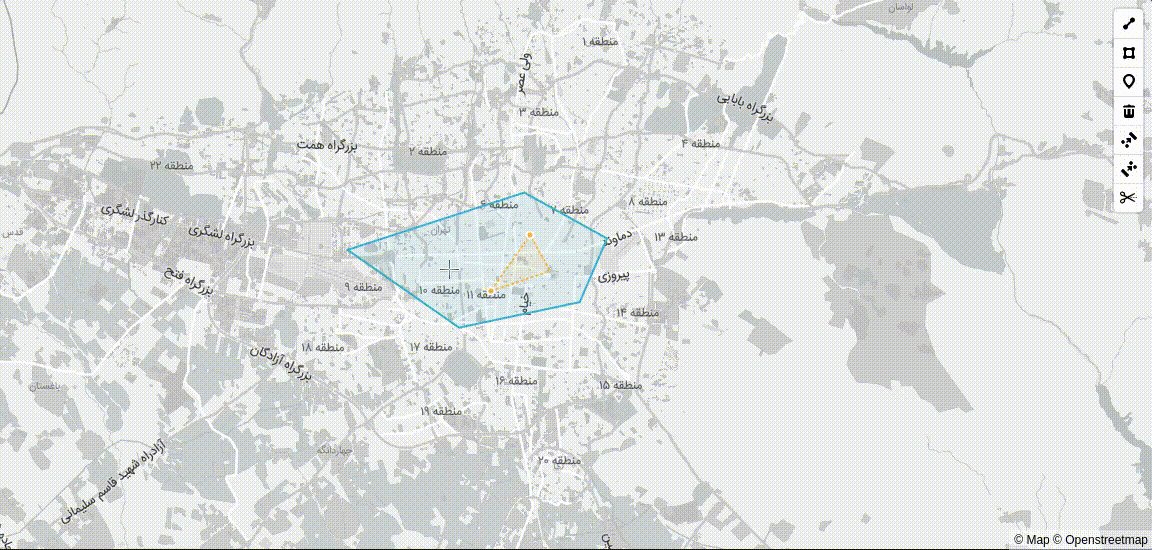
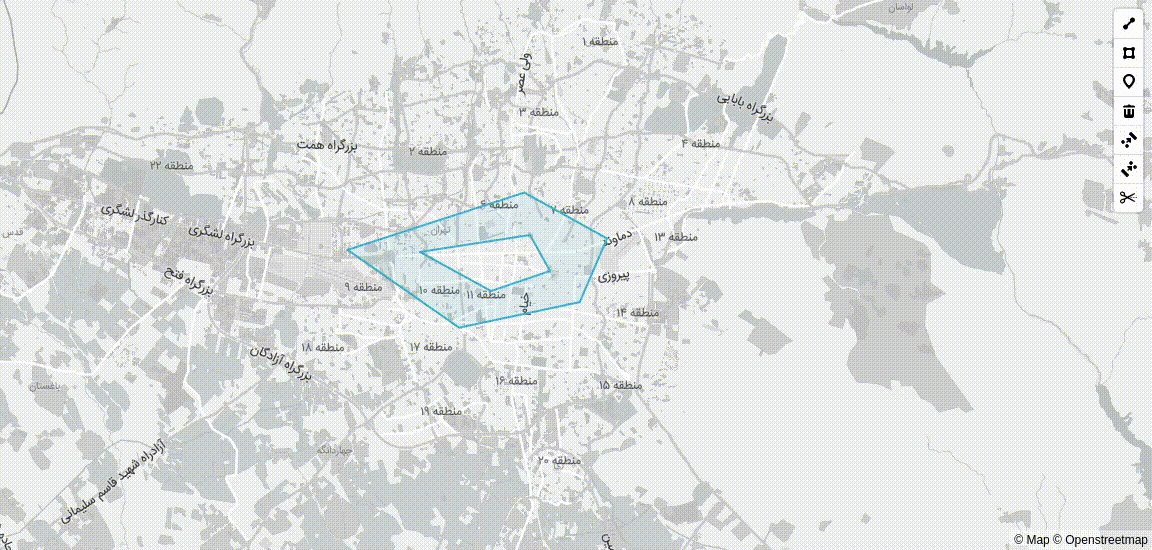
A custom mode for MapboxGL-Draw to cut polygons
Check mapbox-gl-draw-split-polygon-mode For splitting polygons.
DEMO

Install
npm install mapbox-gl-draw-cut-polygon-mode mapbox-gl-draw-passing-mode
or use CDN:
<script src="https://unpkg.com/mapbox-gl-draw-passing-mode"></script>
<script src="https://unpkg.com/mapbox-gl-draw-cut-polygon-mode"></script>
Usage
import mapboxGl from 'mapbox-gl';
import MapboxDraw from '@mapbox/mapbox-gl-draw';
import CutPolygonMode from 'mapbox-gl-draw-cut-polygon-mode';
import mapboxGlDrawPassingMode from 'mapbox-gl-draw-passing-mode';
const map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/streets-v11',
center: [-91.874, 42.76], // starting position
zoom: 12, // starting zoom
});
const draw = new MapboxDraw({
userProperties: true,
displayControlsDefault: false,
modes: Object.assign(MapboxDraw.modes, {
cutPolygonMode: CutPolygonMode,
passing_mode_polygon: mapboxGlDrawPassingMode(
MapboxDraw.modes.draw_polygon
),
}),
});
map.addControl(draw);
// when mode drawing should be activated
draw.changeMode('cutPolygonMode');
Example
License
MIT © ReyhaneMasumi
