README
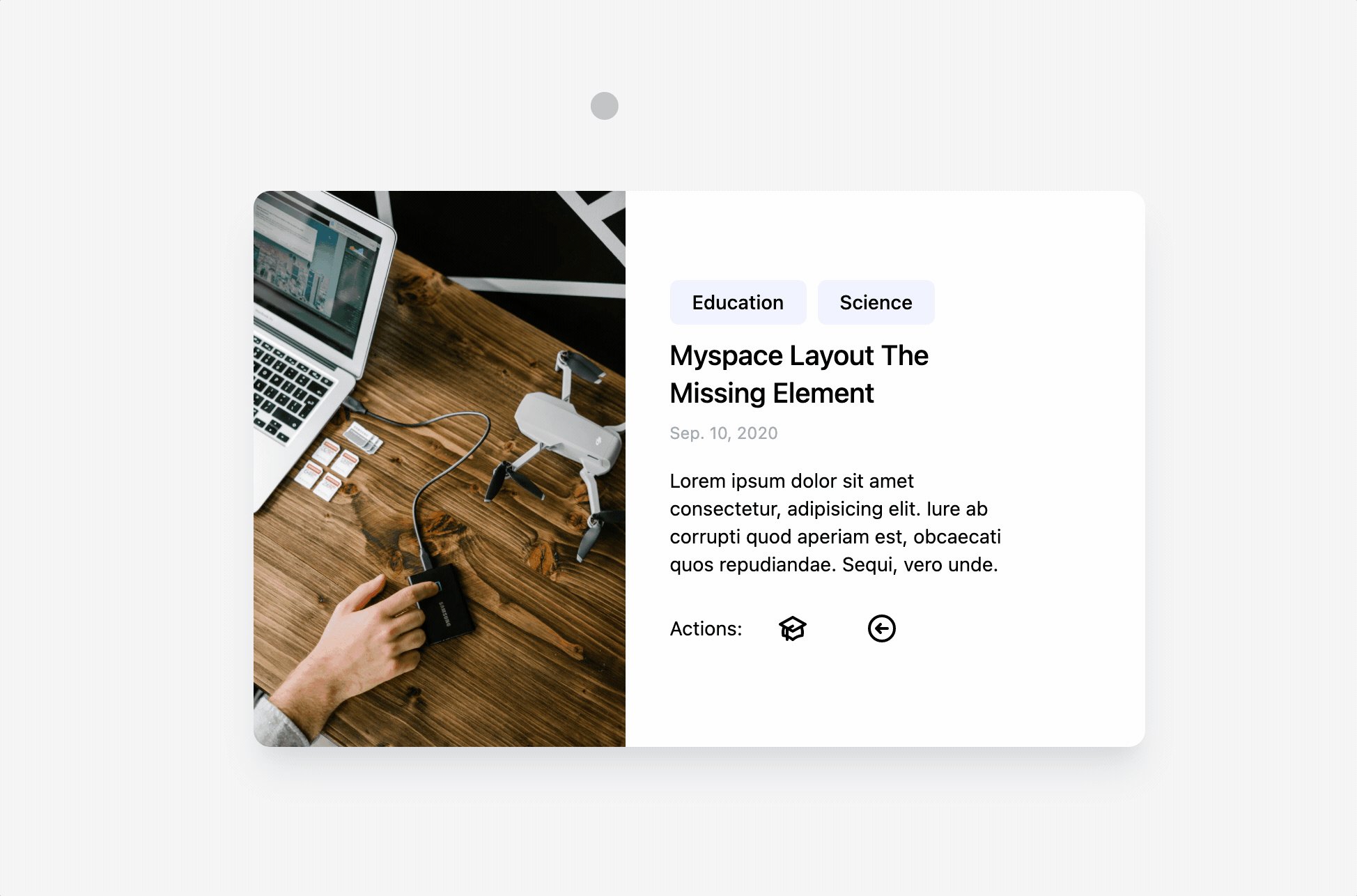
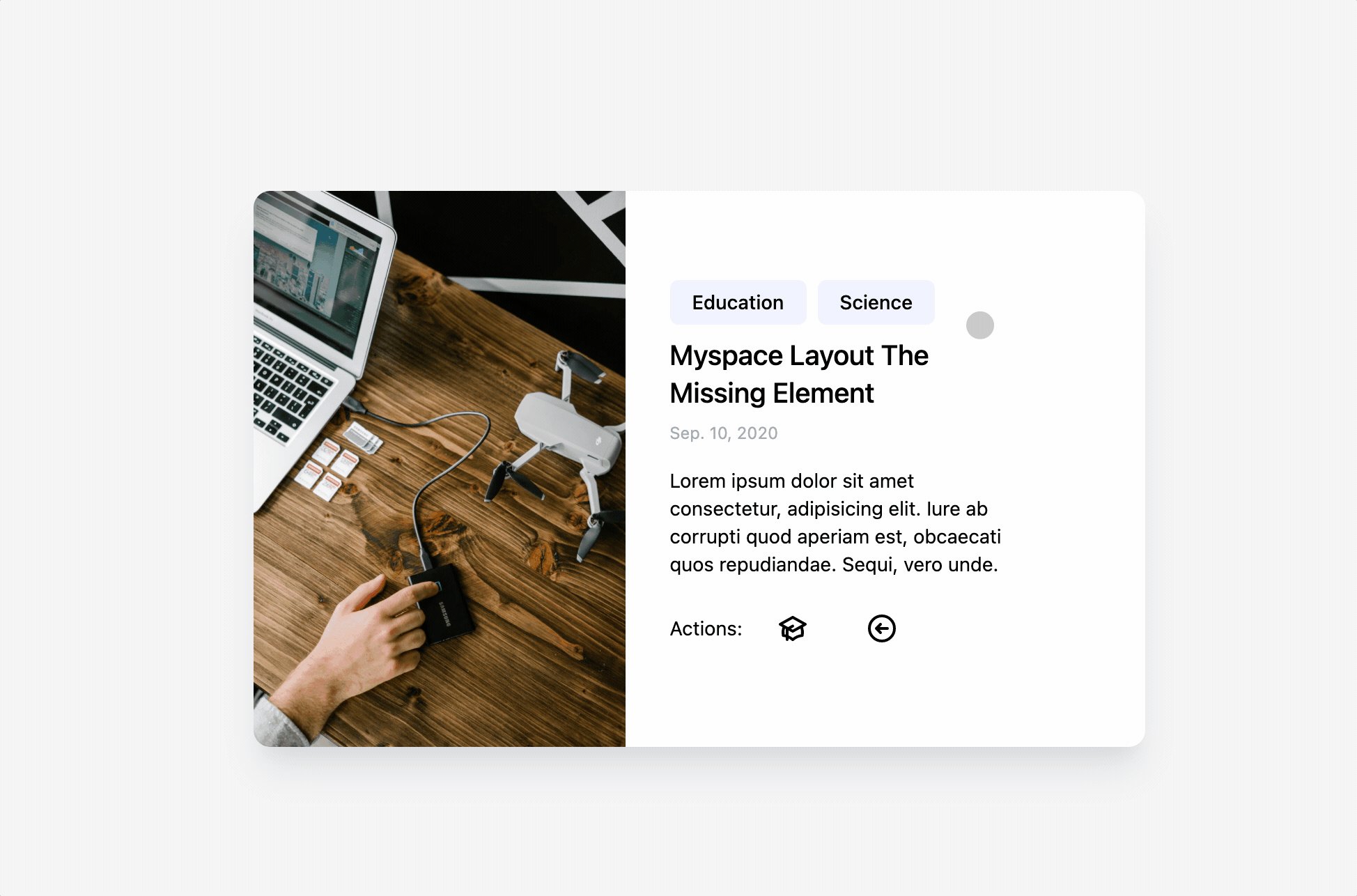
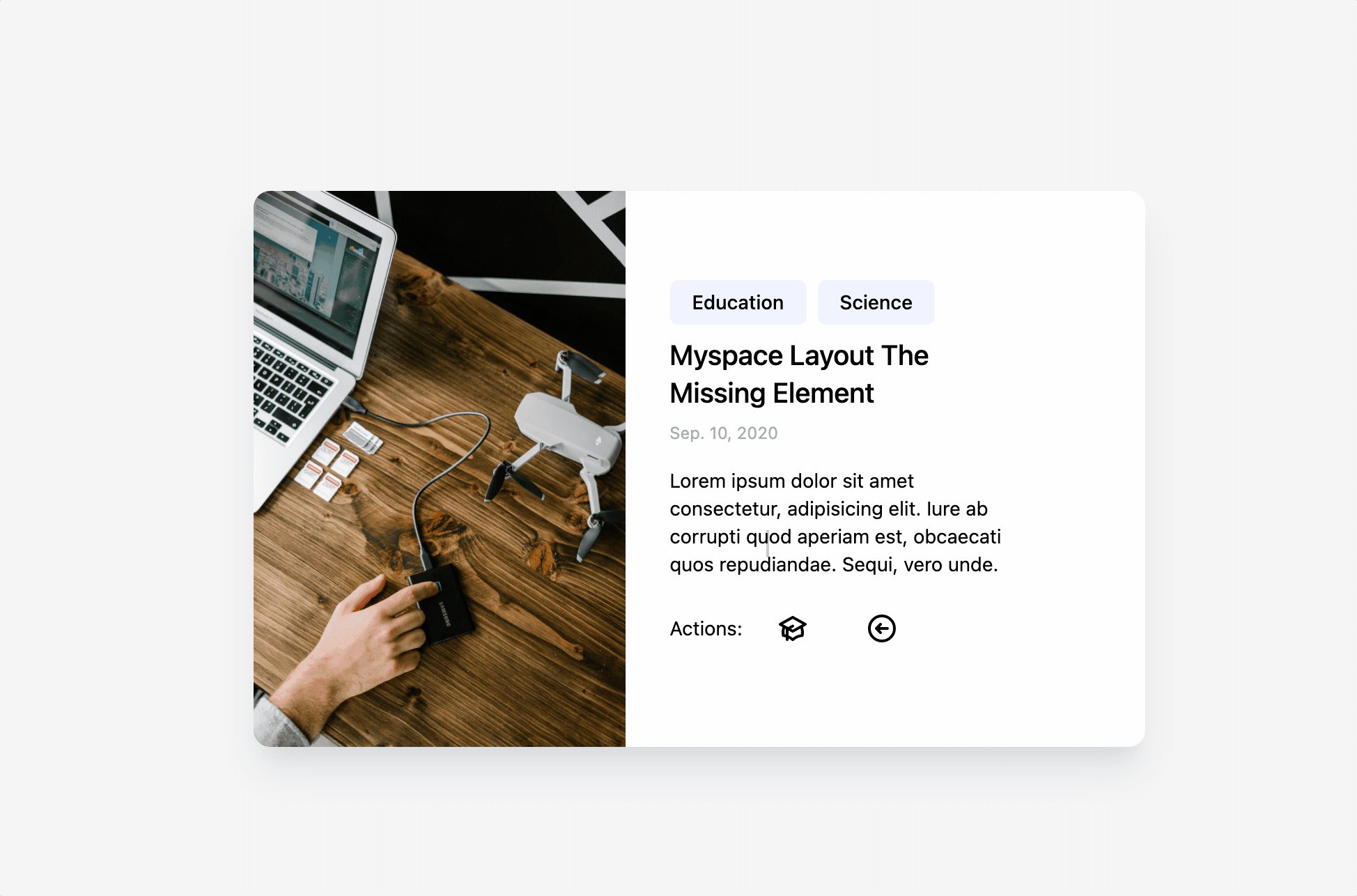
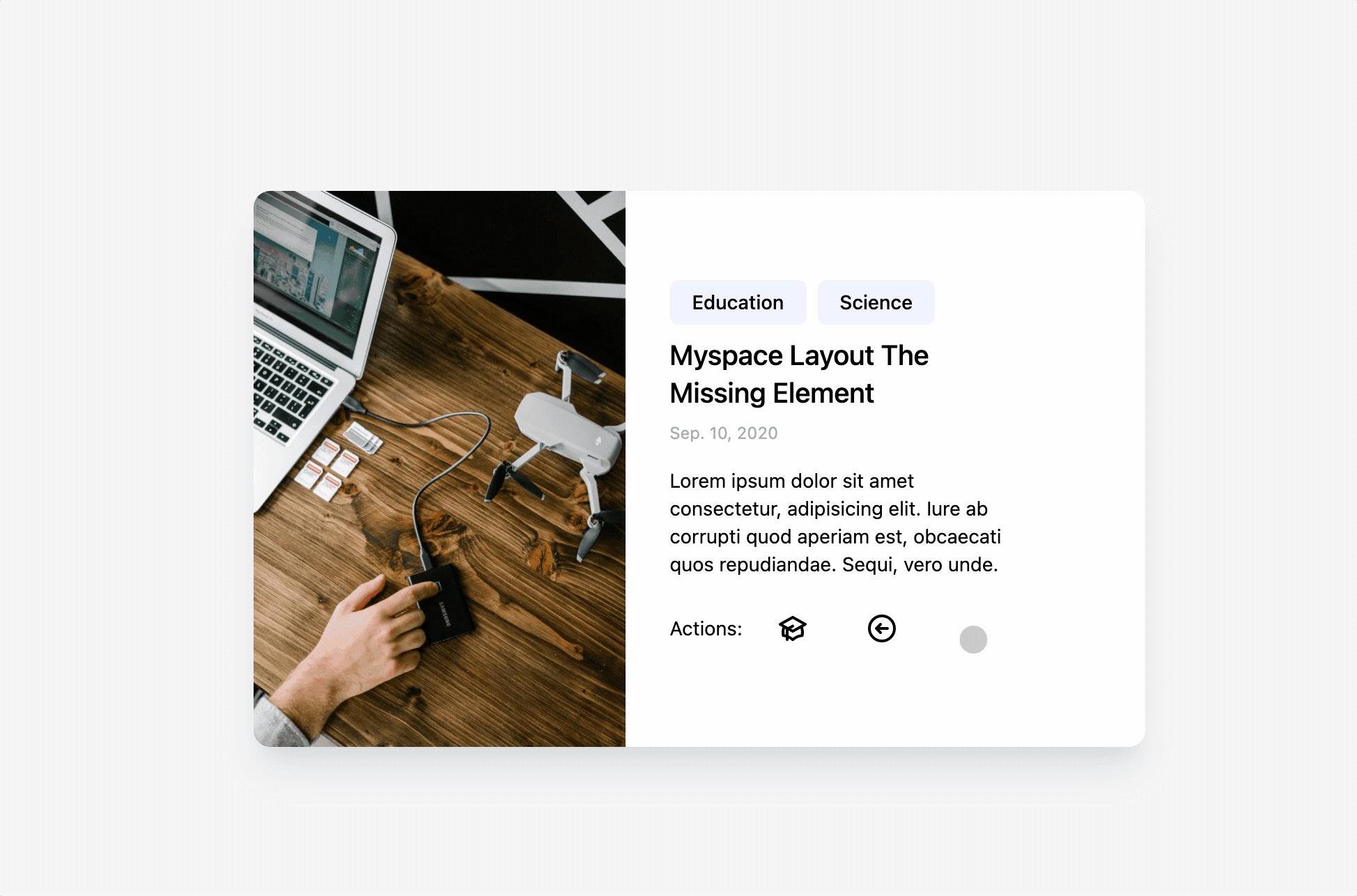
Morphing pointer (experimental project)
This is a custom pointer in iPadOS style
Installation
Install with npm:
npm install --save morphing-pointer

Example of use
Init Morphing Pointer in your app
import { initMorphingPointer } from 'circular-revealer';
initMorphingPointer();
And use different triggers in html to add different types of animation
| animation type | data attr |
|---|---|
| highlight | data-pointer-type="highlight" |
| lift | data-pointer-type="lift" |
| content | data-pointer-type="content" |
<button data-pointer-type="lift">Button</button>
<button data-pointer-type="highlight">Another button</button>
<p data-pointer-type="content">text</p>
Inspired by Pointers (iPadOS)