README
OpenLayers Pdf Printer
Basic Pdf Printer for Open Layers.
Tested with OpenLayers version 5 and 6.
IMPORTANT
WMS sources and Icons that use external urls must be setted to crossOrigin: 'anonymous'. Otherwise, it will ocurr a DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.



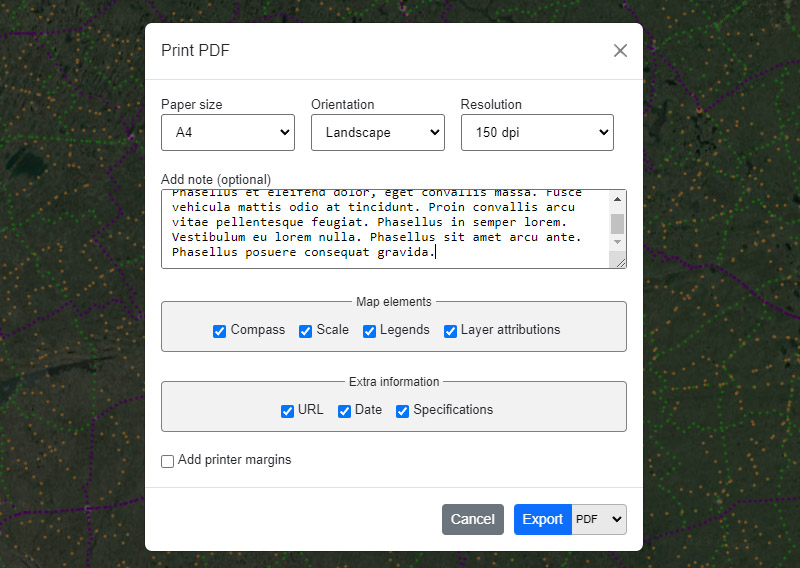
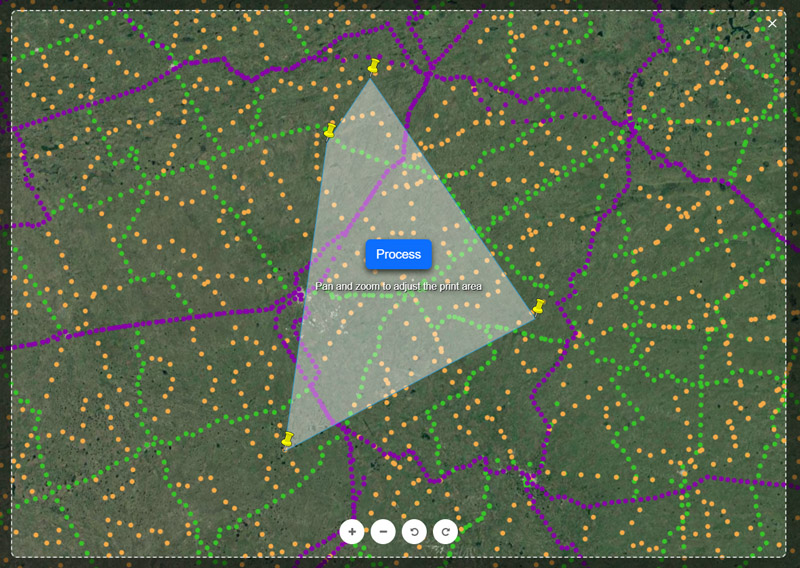
Examples
Usage
// Default options
var opt_options = {
language: 'en',
i18n: {...}, // Custom translations. Default is according to selected language
filename: 'Ol Pdf Printer',
units: 'metric',
style: {
paperMargin: 10,
brcolor: '#000000',
bkcolor: '#273f50',
txcolor: '#ffffff'
},
extraInfo: {
date: true,
url: true,
scale: true
},
mapElements: {
description: true,
attributions: true,
scalebar: true,
compass: './assets/images/compass.svg'
},
watermark: {
title: 'Ol Pdf Printer',
titleColor: '#d65959',
subtitle: 'https://github.com/GastonZalba/ol-pdf-printer',
subtitleColor: '#444444',
logo: false
},
paperSizes: [
{ size: [594, 420], value: 'A2' },
{ size: [420, 297], value: 'A3' },
{ size: [297, 210], value: 'A4', selected: true },
{ size: [210, 148], value: 'A5' }
],
dpi: [
{ value: 72 },
{ value: 96 },
{ value: 150, selected: true },
{ value: 200 },
{ value: 300 }
],
scales: [10000, 5000, 1000, 500, 250, 100, 50, 25, 10],
mimeTypeExport: [
{ value: 'pdf', selected: true},
{ value: 'png' },
{ value: 'jpeg' },
{ value: 'webp' }
],
dateFormat: undefined, // Use browser default
ctrlBtnClass: '',
modal: {
animateClass: 'fade',
animateInClass: 'show',
transition: 300,
backdropTransition: 150,
templates: {
dialog: '<div class="modal-dialog modal-dialog-centered"></div>',
headerClose: `<button type="button" class="btn-close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>`
}
}
}
var pdfPrinter = new PdfPrinter(opt_options);
map.addControl(pdfPrinter);
Changelog
See CHANGELOG for details of changes in each release.
Install
Browser
JS
Load ol-pdf-printer.js after OpenLayers, jspdf and PDF.js[https://www.npmjs.com/package/pdfjs-dist]. Ol Pdf Printer is available as PdfPrinter.
<script src="https://unpkg.com/ol-pdf-printer@1.0.16"></script>
CSS
<link rel="stylesheet" href="https://unpkg.com/ol-pdf-printer@1.0.16/dist/css/ol-pdf-printer.css" />
<link rel="stylesheet" href="https://unpkg.com/ol-pdf-printer@1.0.16/dist/css/bootstrap.min.css" /> <!-- Bootstrap bundle -->
Parcel, Webpack, etc.
NPM package: ol-pdf-printer.
Install the package via npm
npm install ol-pdf-printer --save-dev
JS
import PdfPrinter from 'ol-pdf-printer';
CSS
import 'ol-pdf-printer/dist/css/ol-pdf-printer.min.css';
import 'ol-pdf-printer/dist/css/bootstrap.min.css'; // Bootstrap bundle
TypeScript type definition
TypeScript types are shipped with the project in the dist directory and should be automatically used in a TypeScript project. Interfaces are provided for the Options.
API
Table of Contents
- showPrintSettingsModal
- hidePrintSettingsModal
- createPdf
- IPrintOptions
- I18n
- IPaperSize
- IScale
- IDpi
- IStyle
- IMimeTypeExport
- IModal
- IWatermark
- IExtraInfo
- IMapElements
- Options
showPrintSettingsModal
Show the Settings Modal
Returns void
hidePrintSettingsModal
Hide the Settings Modal
Returns void
createPdf
Create PDF programatically without displaying the Settings Modal
Parameters
optionsIPrintOptionsshowLoadingboolean
Returns void
IPrintOptions
[interface]
format
Type: any
orientation
Type: ("landscape" | "portrait")
resolution
Type: any
scale
Type: IScale
description
Type: string
compass
Type: boolean
attributions
Type: boolean
scalebar
Type: boolean
typeExport
Type: any
I18n
[interface] - Custom translations specified when creating an instance
IPaperSize
[interface]
size
value
Type: string
selected
Type: boolean
IScale
[type]
Type: number
IDpi
[interface]
value
Type: number
selected
Type: boolean
IStyle
[interface]
paperMargin
Type: number
brcolor
Type: string
bkcolor
Type: string
txcolor
Type: string
IMimeTypeExport
[interface]
IModal
[interface]
animateClass
Type: string
animateInClass
Type: string
transition
Type: number
backdropTransition
Type: number
templates
Type: {dialog: (string | HTMLElement)?, headerClose: (string | HTMLElement)?}
IWatermark
[interface]
title
Type: string
titleColor
Type: string
subtitle
Type: string
subtitleColor
Type: string
logo
Type: (false | string | HTMLImageElement | SVGElement)
IExtraInfo
[interface] - Print information at the bottom of the PDF
date
Print Date
Type: boolean
url
Current site url
Type: boolean
specs
DPI, Format and Scale information
Type: boolean
IMapElements
[interface] - MapElements
description
Print description
Type: boolean
attributions
Layers attributions
Type: boolean
scalebar
Scalebar
Type: boolean
compass
Compass image. North must be pointing to the top
Type: (false | string | HTMLImageElement | SVGElement)
Options
Extends ControlOptions
[interface] - Options specified when creating an instance
filename
Export filename
Type: string
units
Map unit mode
Type: ("metric" | "imperial")
style
Some basic PDF style configuration
Type: IStyle
extraInfo
Information to be inserted at the bottom of the PDF False to disable
Type: (false | IExtraInfo)
mapElements
Elements to be showed on the PDF and in the Settings Modal. False to disable
Type: (false | IMapElements)
watermark
Watermark to be inserted in the PDF. False to disable
Type: (false | IWatermark)
paperSizes
Paper sizes options to be shown in the settings modal
Type: Array<IPaperSize>
dpi
DPI resolutions options to be shown in the settings modal
scales
Map scales options to be shown in the settings modal
mimeTypeExports
Export format
Type: Array<IMimeTypeExport>
dateFormat
Locale time zone. Default varies according to browser locale https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleDateString#using_locales
Type: Locale
ctrlBtnClass
ClassName to add to the Btn Control
Type: string
modal
Modal configuration
Type: IModal
language
Language support
Type: ("es" | "en")
i18n
Add custom translations
Type: I18n
TODO
- Interface comments
- Legends support
- ~~Imperial units option for scalebar~~
- ~~Customizable date format~~
- Tests!