README
React-Date-Select
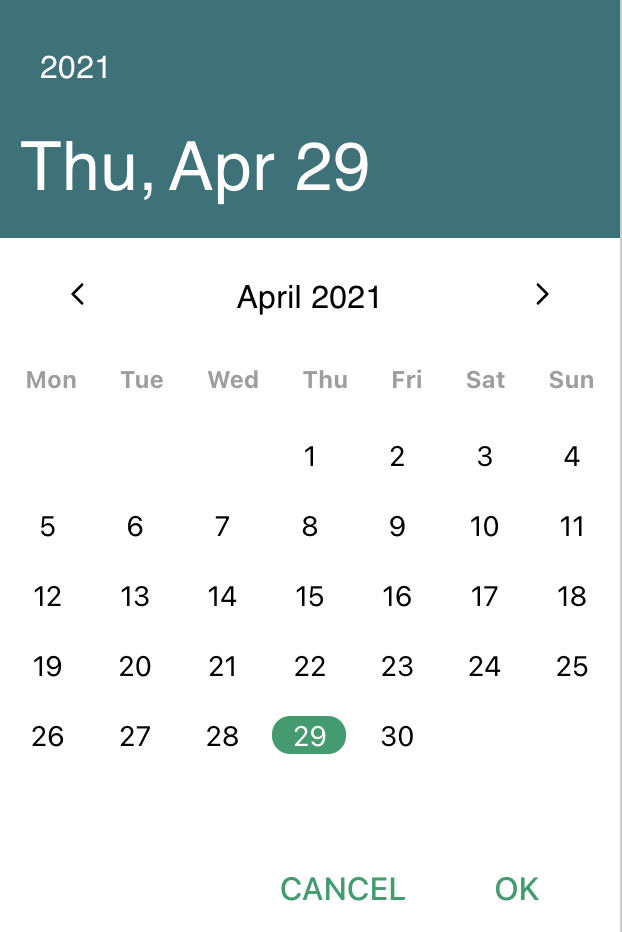
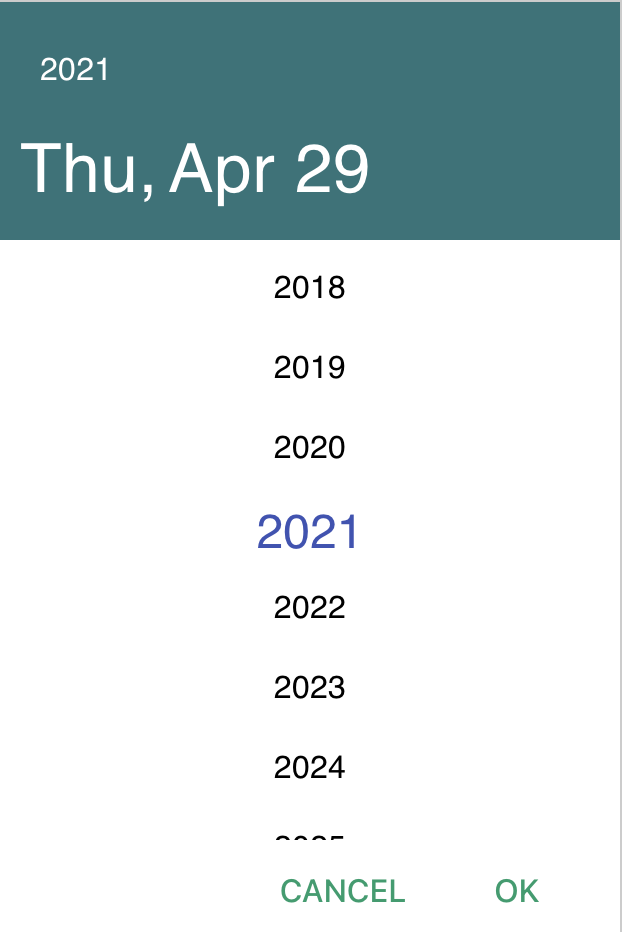
A simple and reusable Datepicker component for React (Demo)


Installation
The package can be installed via npm:
npm i react-day-select --save
Or via yarn:
yarn add react-day-select
Usage
Here's an example of basic usage:
import React, { useState } from 'react';
import DatePicker from 'react-day-select';
function MyDatePicker() {
return (
<div>
<DatePicker
bgColor='#435EBE'
onChange={(e)=>console.log(e)}
format="MM-DD-YYYY"
/>
</div>
);
}
| Prop name | Description | Default value | Example values |
|---|---|---|---|
| bgColor | background color of head possition | #2b7479 | 'red, 'green', '#2b7479' etc. |
| onChange | Tigger when a day is selecte | empty | August-05-1993 |
| format | format of the output | August 05 1993 | MM-DD-YYYY mm-dd-yyyy DD-MM-YYYY |
License
The MIT License.
Author
|
|
Justin Joseph mailtojustinj@gmail.com https://justinjj16.github.io/justinjoseph/home |
Thank you
Thank you to all Please save Water and River

