README
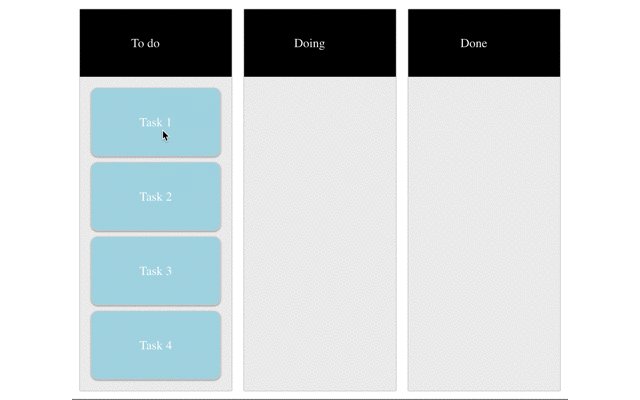
React Easy Kanban
A easy to use kanban board. LIVE DEMO

How to use
yarn add react-easy-kanban
import Kanban from 'react-easy-kanban'
<Kanban />
Setup
git clone https://github.com/SigaLei/react-easy-kanban.git
cd react-easy-kanban
yarn
yarn start
The app will run on http://localhost:3000
Build library
yarn build
Publish library
yarn publish
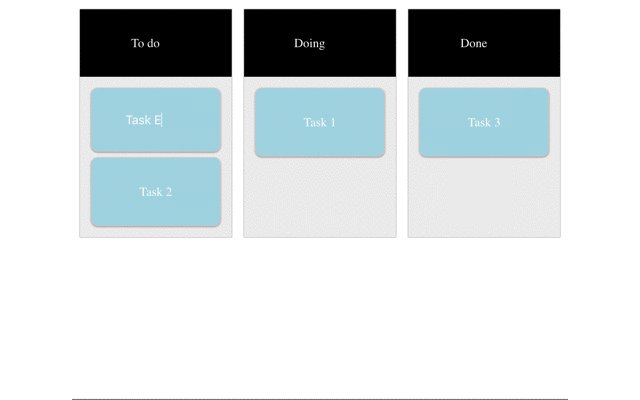
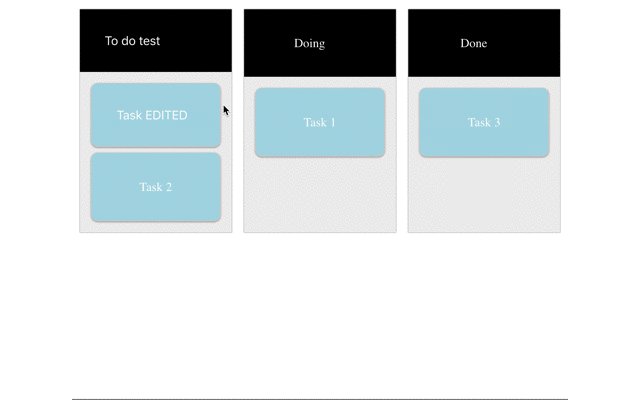
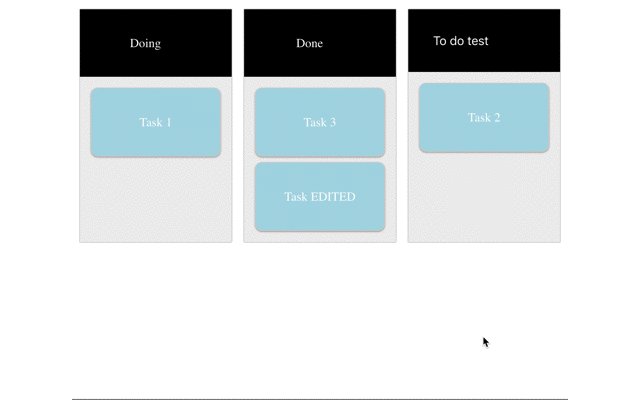
Features
- Drag and drop columns and tasks.
- On click edit column titles and task content.
- Reorder tasks.
Credits
Based on Alex Reardon's tutorial in https://egghead.io/courses/beautiful-and-accessible-drag-and-drop-with-react-beautiful-dnd Used https://github.com/DimiMikadze/create-react-library