README
react-goodreads-shelf
This React component allows you to display a public Goodreads shelf in a React application. It's a lot like the Goodreads JavaScript widget, but allows for more customization, better async loading, and React-like usage.
Demo
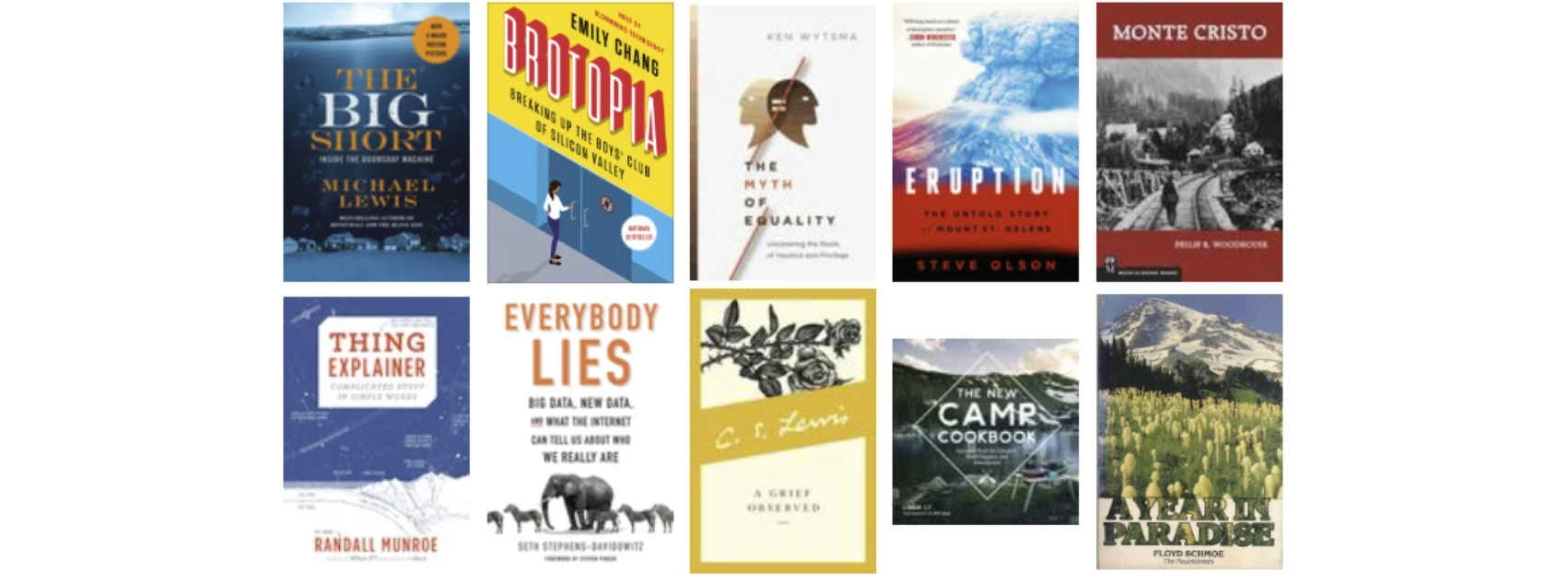
Preview:

Installation
npm install --save react-goodreads-shelf
or
yarn add react-goodreads-shelf
Usage
import React from "react";
import GoodreadsBookshelf from "react-goodreads-shelf";
export default function App() {
return (
<GoodreadsBookshelf userId="USER_ID_HERE" />
);
}
Customization
You can also set some options as supported by the Goodreads API:
| Option | Type | Description | Default | Works Without API? |
|---|---|---|---|---|
| shelf | string | The shelf from which to fetch books | read | ✓ |
| sort | string | The field by which to sort the results returned | date_read | no |
| limit | number | The maximum number of books to be returned | 10 | sort of |
| width | number | Minimum width allowed for each book | 100 | ✓ |
| search | string | Search text | "" | ✓ |
Development
npm run startto watch changes and buildnpm run storybookto launch storybook for testing
ToDo
Short-term plans include adding additional API options and styling