README
React Site Tour
An fantastic step-based site tour written with React
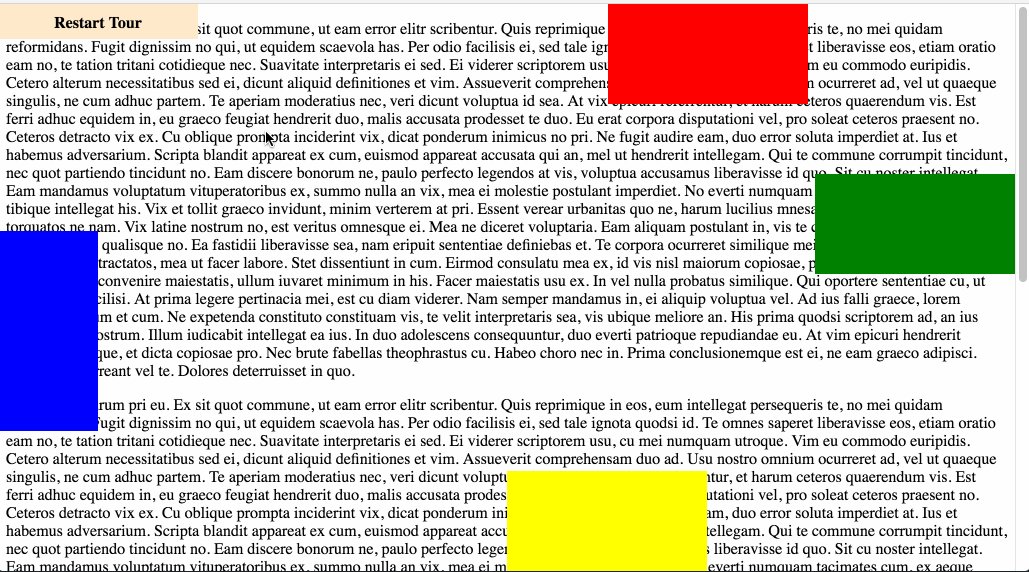
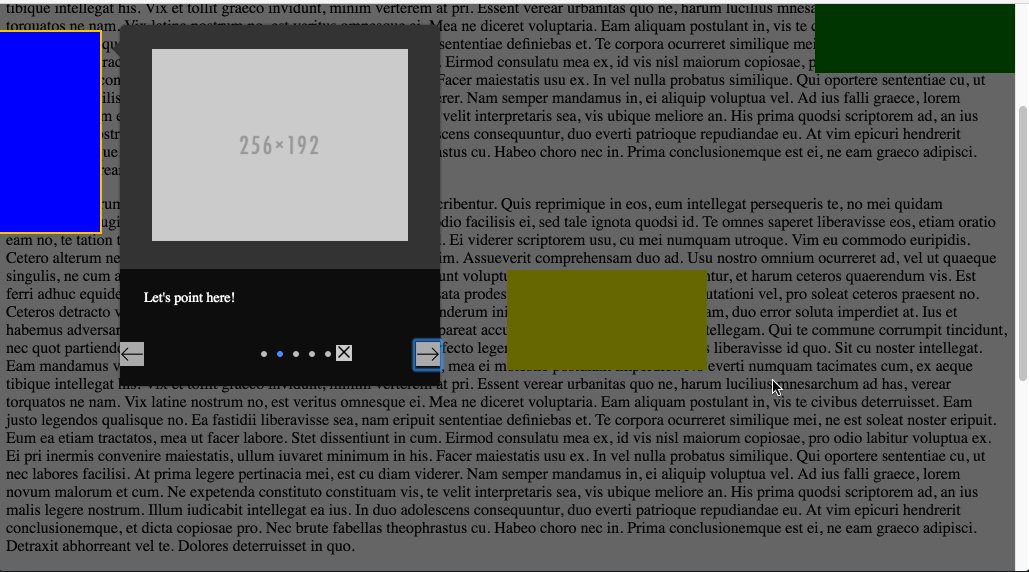
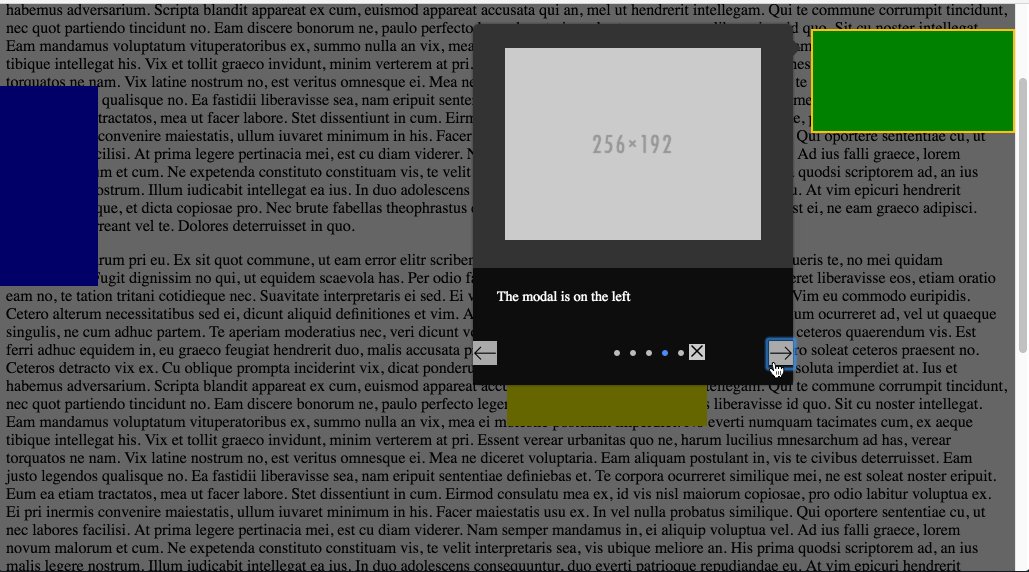
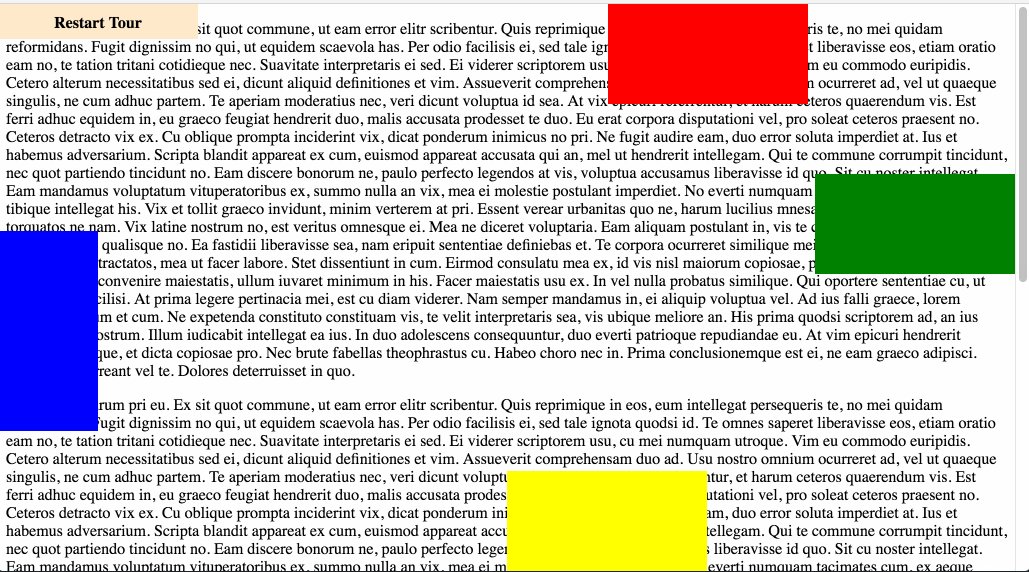
Screen Shoot

Install
$ npm install react-guide-tour [--save]
In your project:
var ReactGuideTour = require('react-guide-tour')
or
import ReactGuideTour from 'react-guide-tour'
then
ReactDOM.render(<ReactGuideTour ref='rgt' steps={steps} />, document.getElementById('rgt'))
API
react-guide-tour props
| name | type | default | description |
|---|---|---|---|
| steps | Array | [] | Array of guide tour steps |
| enableAutoPositioning | Boolean | true | If set to false, the modal position specified for every steps will be forced to that, even if there isn't enough space on the window. Otherwise, the modal will be auto positioned where is enoguh space, or fixed to the bottom of the screen |
| onTourEnd | Function | Optional. This prop is a callback for guide tour end or exit. It is called every time the user arrives to the end or exit from the guide tour. |
react-guide-tour step object
Each step in props.steps array is an object with these properties
| name | type | default | description |
|---|---|---|---|
| selector | String/Function | Mandatory property. This parameter specifies the object to focus during the guide tour step. You could specify a String, and it will be used as a jQuery selector. If you specify a function (it will be triggered in runtime during the guide tour), you must return a valid DOM element (not a jquery one) In the first case, i suggest the use of custom tags to select your elements, like: <p data-rgt='firstStep'>Title</p> {selector: '[data-rgt=firstStep]'} or {selector: () => {return $('[data-rgt=firstStep]')[0]}} |
|
| image | String | Mandatory property. This parameter is the image link on this step. The image size is 256X192 and on the last step the size is 296X204. | |
| message | String | Mandatory property. This parameter is the string content of your guide tour modal step. It's your business to handle internationalization by passing the right translation to the step | |
| modalPosition | String | 'top' | Optional parameter. It could be a value from this array ['top', 'bottom', 'left', 'right', 'center'] It represents the position of the modal relative to the focused element of the step |
| onChange (index) | Function | Optional property. This parameter is a callback which is called every time the user arrives at this step. An index parameter is passed to the function representing the current index step in props.steps array passed to the rgt component |
react-guide-tour methods
Public methods of rgt
| name | description |
|---|---|
| startTour() | You call this method when you want to start your guide tour. Add a ref tag in your ReactGuideTour component like ref='rgt' and call it from your parent component with this.refs['rgt'].startTour() |