README
react-html-layout
Basic react page layout.

LIVE DEMO
Usage
Installation:
npm install react-html-layout
Make sure you have next styles
Some browsers have default styles for html or body tags. We should be sure that below tags have:
html,
body {
margin: 0;
padding: 0;
}
Glossary
Layout
Layout based where fixed header/footer is based on position CSS propery.
import { Layout } from 'react-html-layout';
...
<Layout
header="Header"
footer="Footer">
Content
</Layout>
- Layout occupies whole visible page space, that's because it's Height is
100vh. - To make
headerfixed, setfixedHeadertotrue. - To make
footerfixed, setfixedFootertotrue.
Options
| Name | type | Description |
|---|---|---|
className |
string |
Root class name |
style |
React.CSSProperties |
Root style |
header |
React.ReactNode |
Header content. |
fixedHeader |
boolean |
Toggles header to be fixed |
fixedHeaderHeight |
number |
Height of the fixed header |
footer |
React.ReactNode |
Footer content. |
fixedFooter |
boolean |
Toggles footer to be fixed |
fixedFooterHeight |
number |
Height of the fixed footer |
children |
React.ReactNode |
Content of the page |
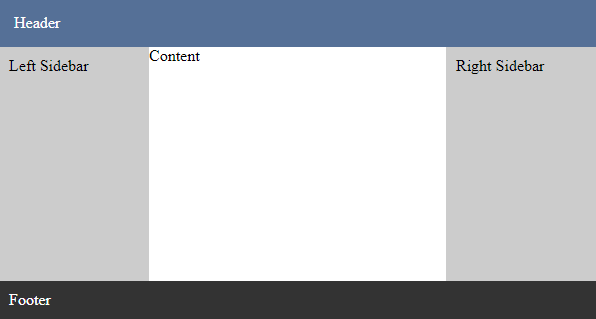
FlexLayout
Layout is made base on CSS flexbox stuff.
import { FlexLayout } from 'react-html-layout';
...
<FlexLayout
header="Header"
footer="Footer"
leftSidebar="Left Sidebar"
rightSidebar="Right Sidebar">
Content
</FlexLayout>

header,footer,leftSidebar,rightSidebarcontains default styles if content hasstringtype.- Layout occupies whole visible page space, that's because it's Height is
100vh. - To make
headerfixed, setfixedHeadertotrue. - To make
footerfixed, setfixedFootertotrue. - To make
leftSidebarand/orrightSidebarfixed, setfixedSidebartotrue.
Options
| Name | type | Description |
|---|---|---|
className |
string |
Root class name |
style |
React.CSSProperties |
Root style |
header |
React.ReactNode |
Header content. |
fixedHeader |
boolean |
Toggles header to be fixed |
footer |
React.ReactNode |
Footer content. |
fixedFooter |
boolean |
Toggles footer to be fixed |
leftSidebar |
React.ReactNode |
Left Sidebar content |
leftSidebarStyle |
React.CSSProperties |
Left Sidebar style |
rightSidebar |
React.ReactNode |
Right Sidebar content |
rightSidebarStyle |
React.CSSProperties |
Right Sidebar style |
fixedSidebar |
boolean |
Toggles leftSidebar or/and rightSidebar to be fixed |
content, children |
React.ReactNode |
Content of the page |
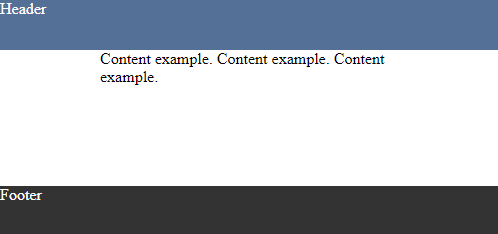
ContentWrapper
Centralized content with fixed width
import { ContentWrapper } from 'react-html-layout';
...
<ContentWrapper width={300}>
Content example. Content example. Content example.
</ContentWrapper>

Options
| Name | type | Description |
|---|---|---|
width |
number |
Max width of the content |
spacing |
number |
Edge spacing |
children |
React.ReactNode |
Content |