README
react-imagepicker
react 版本图片选择器,提供图片选择器接口,流布局图片选择器,将来提供更多布局的图片选择器。
install
npm install react-imagepicker --save
Development
npm install
npm start
Example
http://github.dxcweb.com/react-imagepicker/
API
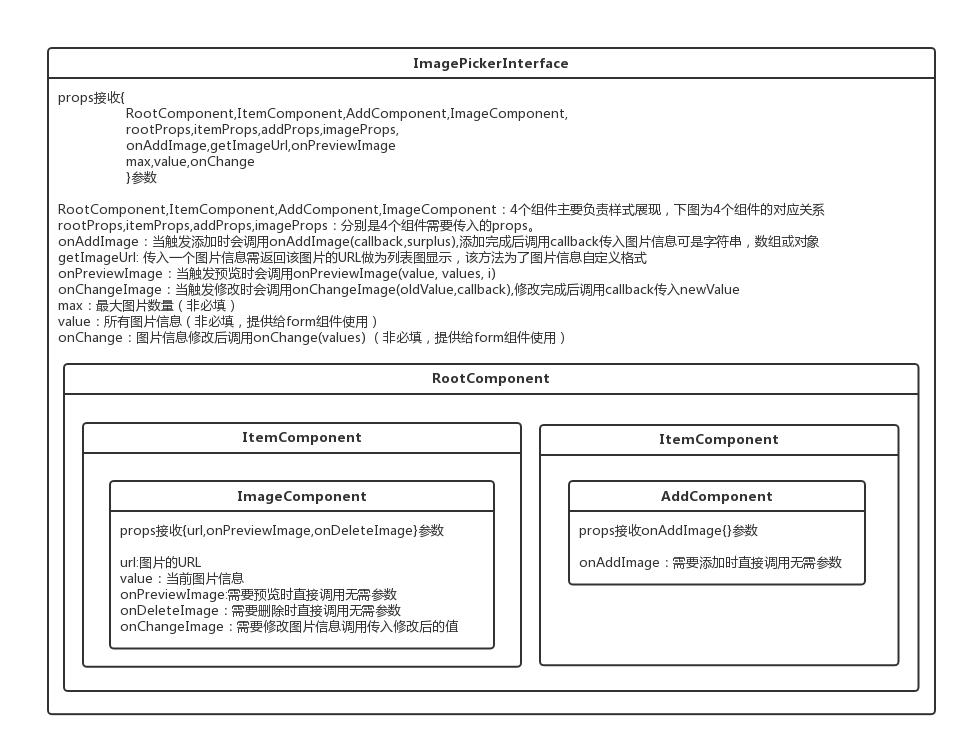
FlowLayoutImagePicker
| Name | Type | Default | Description |
|---|---|---|---|
| max | Int | null | 最大图片数量(非必填) |
| column | Int | 4 | 每行图片数 |
| spacing | Int | 12 | 间距 |
| getImageUrl | Func | null | 传入一个图片信息需返回该图片的URL |
| onAddImage | Func | Func | 当触发添加时会调用onAddImage(callback,surplus),添加完成后调用callback传入图片信息可是字符串,数组或对象 |
| onPreviewImage | Func | Func | 当触发预览时会调用onPreviewImage(value, values, i) |
| value | Array | null | 所有图片信息(非必填,提供给form组件使用) |
| onChange | Func | null | 图片信息修改后调用onChange(values) (非必填,提供给form组件使用) |
| readOnly | bool | false | 只读 |
WxFlowLayoutImagePicker
| Name | Type | Default | Description |
|---|---|---|---|
| chooseImageCount | Int | 9 | 一次选择多少张 |
| chooseImageSizeType | Array | ['original', 'compressed'] | 可以指定是原图还是压缩图,默认二者都有 |
| chooseImageSourceType | Array | ['album', 'camera'] | 可以指定来源是相册还是相机,默认二者都有 |
| max | Int | null | 最大图片数量(非必填) |
| column | Int | 4 | 每行图片数 |
| spacing | Int | 12 | 间距 |
| getImageUrl | Func | null | 传入一个图片信息和类型需返回该图片的URL,类型为:preview或list |
| uploadImage | Func | Func | 当触发上传时会调用uploadImage(callback),上传完成后调用callback传入图片信息可是字符串,数组或对象 |
| onLoading | Func | Func | 当调用wx上传是调用onLoading(true),当wx上传和uploadImage结束都结束时调用onLoading(false) |
| value | Array | null | 所有图片信息(非必填,提供给form组件使用) |
| onChange | Func | null | 图片信息修改后调用onChange(values) (非必填,提供给form组件使用) |
| readOnly | bool | false | 只读 |