README
react-jsgantt
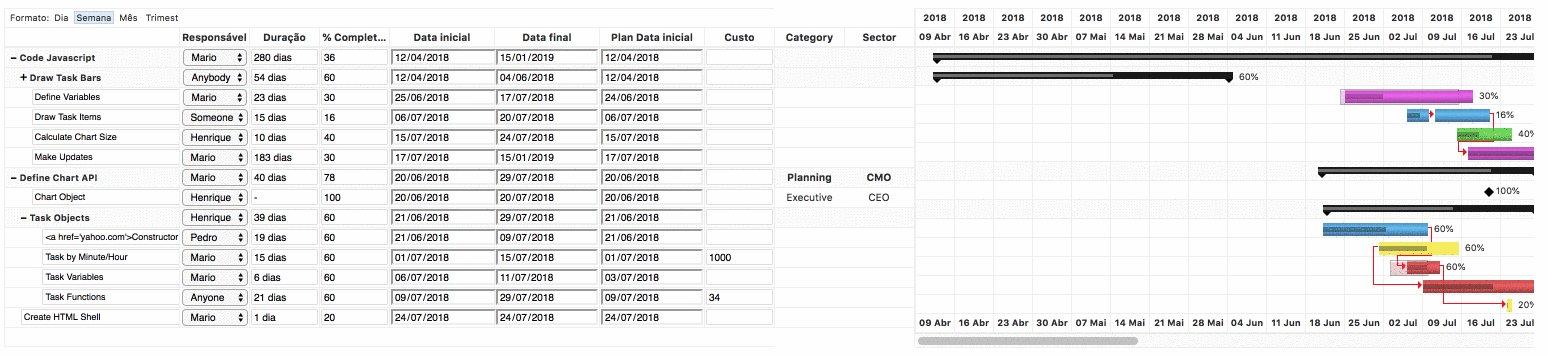
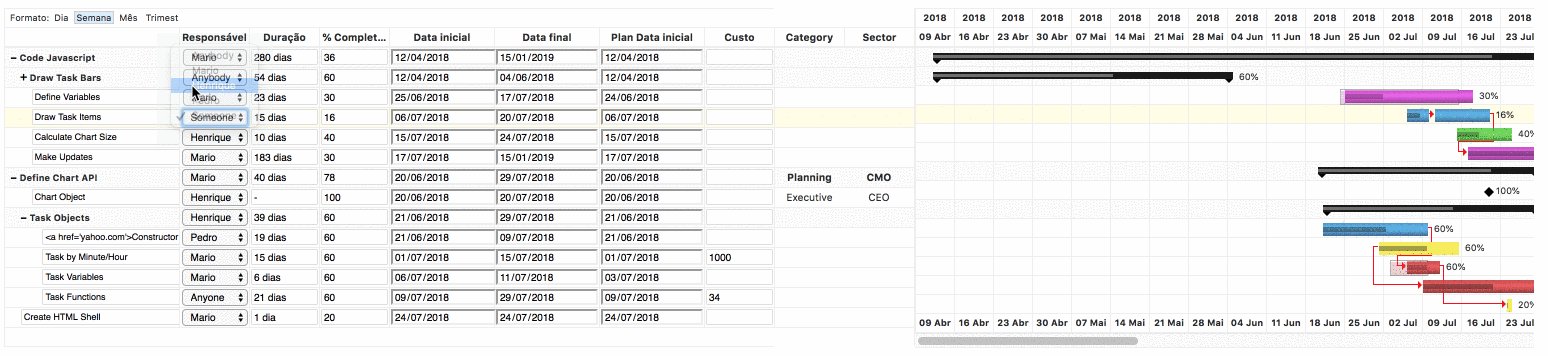
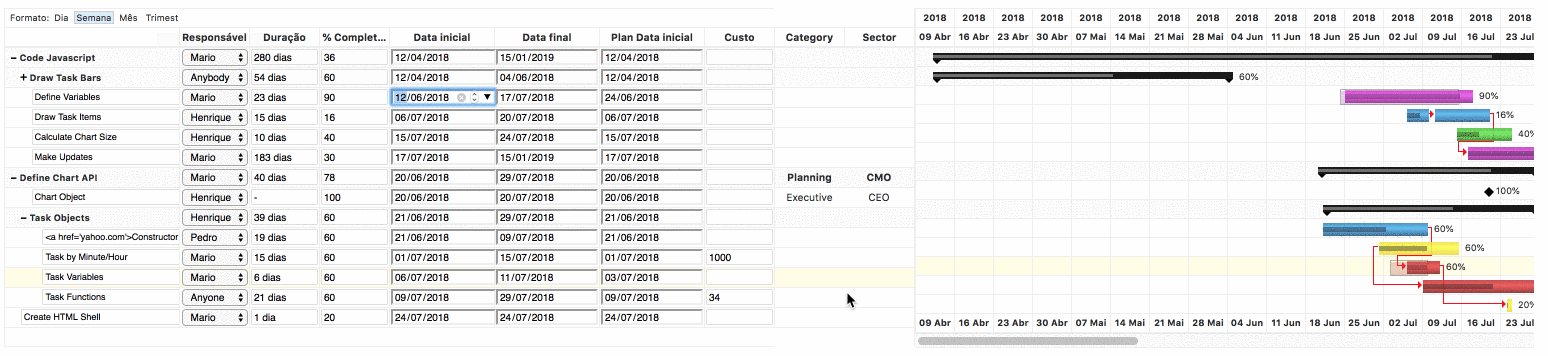
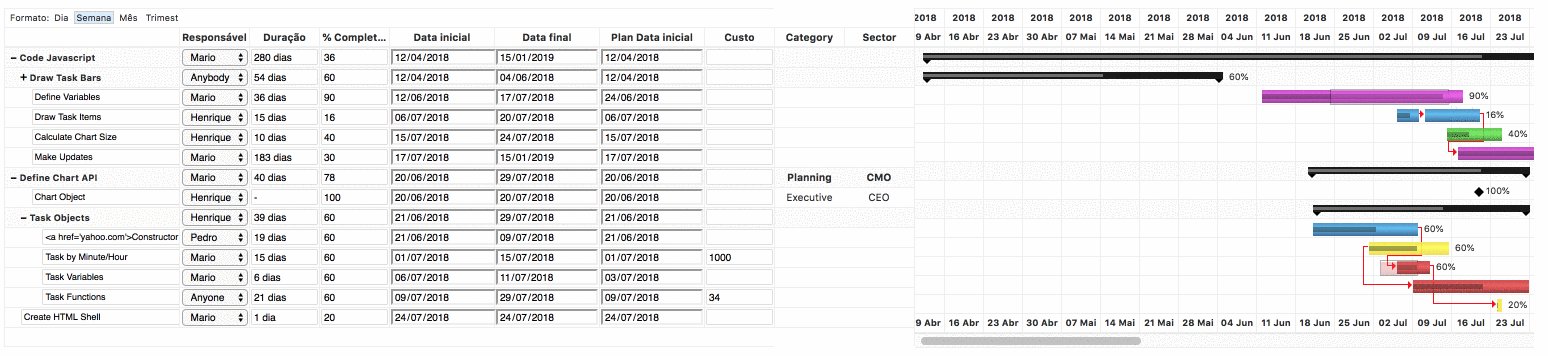
React JS Gantt

Install
npm install --save react-jsgantt
Usage
import * as React from 'react'
import JSGantt from 'react-jsgantt'
class Example extends React.Component {
constructor(props){
super(props);
this.data = [{
'pID': 1,
'pName': 'Define Chart API v2',
'pStart': '',
'pEnd': '',
'pClass': 'ggroupblack',
'pLink': '',
'pMile': 0,
'pRes': 'Brian',
'pComp': 0,
'pGroup': 1,
'pParent': 0,
'pOpen': 1,
'pDepend': '',
'pCaption': '',
'pNotes': 'Some Notes text'
}];
this.editorOptions = {
vCaptionType: 'Complete', // Set to Show Caption : None,Caption,Resource,Duration,Complete,
vQuarterColWidth: 36,
vDateTaskDisplayFormat: 'day dd month yyyy', // Shown in tool tip box
vDayMajorDateDisplayFormat: 'mon yyyy - Week ww', // Set format to display dates in the "Major" header of the "Day" view
vWeekMinorDateDisplayFormat: 'dd mon'
}]
}
render () {
return (
<JSGanttComponent data={this.data} options={this.editorOptions} />
)
}
}
Developer Guide
Fork this project and following the instructions below:
npm install
cd example
npm install
to run the demo npm start in the root folder, and npm start in the example folder the site will be at: localhost:3000
License
MIT © mariohmol

