README
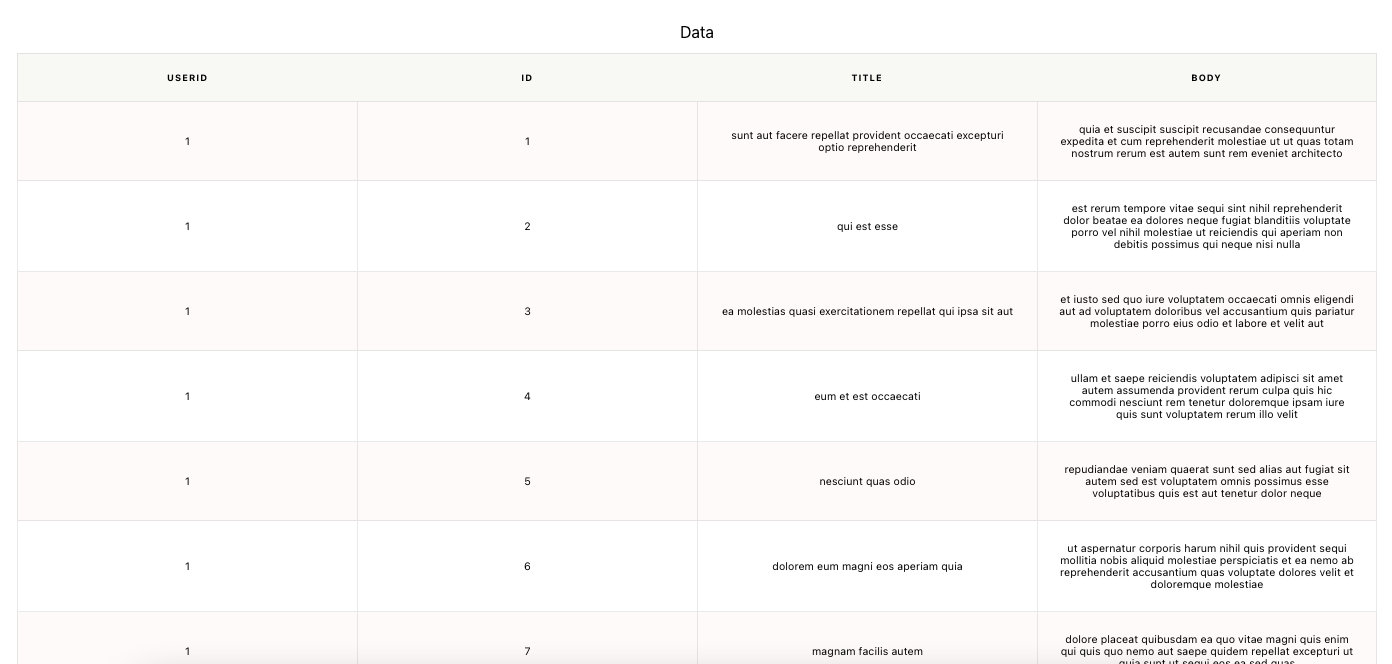
description: Minimalist fully responsive table for ReactJS by Cacilie
Getting started
Full Documentation at https://cacilie.gitbook.io/react-minimalist-table/
Installing.
npm i -s react-minimalist-table
Copy this code at you project in order to have a fully responsive table.
import './App.css';
import {CTable} from 'react-minimalist-table';
import {useEffect, useState} from 'react';
function App() {
const [Data, setData] = useState([])
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(json => setData(json))
}, [])
return (
<div className="App">
<CTable
caption={"Data"}
data={Data}
/>
</div>
);
}
export default App;
Props.
| caption | Title of the table to be displayed |
|---|---|
| data | JSON array with the data to be displayed |
Data example.
[{
columnName: cellValue,
columnName2: cellValue2,
}]
CodeSanbox example: https://codesandbox.io/s/react-minimimalist-table-simple-sample-d0kxk?file=/src/App.js