README
react-multiple-image-grid




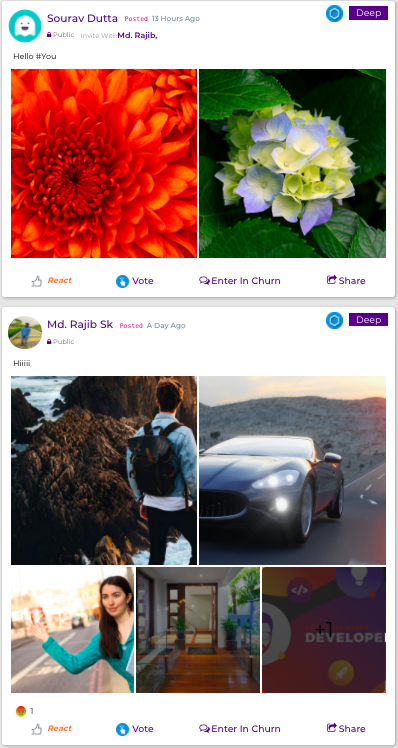
Demo

Alt text">
Alt text">
Installation
Run the following
npm install react-multiple-image-grid --save
or
yarn add react-multiple-image-grid
Basic Usage
import MultipleGridImages from 'react-multiple-image-grid'
var images = [
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true,
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true,
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true,
https://raw.githubusercontent.com/soumyadeephalder/react-multiple-image-grid/master/img/demo-1-img.png?raw=true
];
<MultipleGridImages images={images}/>

 Alt text">
Alt text"> Alt text">
Alt text">