README
react-native-bestpay
本插件参考了 翼支付 - App支付文档。
安装
yarn add react-native-bestpay
React Native <= 0.59
react-native link react-native-china-unionpay
iOS 配置
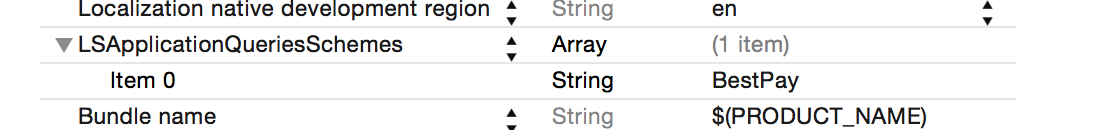
- 添加白名单:将字段BestPay添加进系统的白名单,如下图

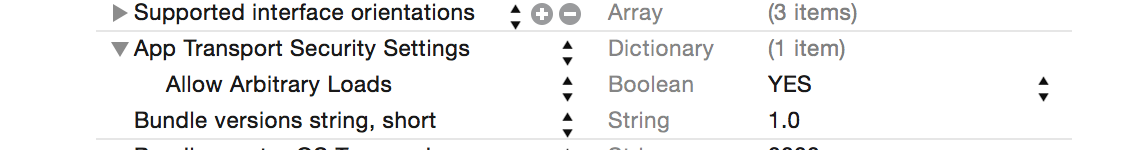
- 兼容http协议,因为iOS9系统默认协议为https协议,因此需要在系统中设置允许http协议。如下图:

- 由于安全键盘库中使用了分类方法, 所以需要在 TARGETS -> Build Setting -> Linking -> Other Linker Flags 添加
-ObjC -all_load
使用
import {Bestpay, BestpayEmitter} from 'react-native-bestpay';
pay
使用"翼支付"支付
Bestpay.pay(order, license);
order - 参数order是一个对象,里面包含了跳转类型,订单key=value串(参见参数表),订单详细信息,具体参数和拼接规则请阅览《接口文档》及SDK使用文档。
license - LICENSE申请方式,请联系翼支付对应联调人员获取。
BestpayEmitter
用于支付结果的事件订阅。
export default class App extends Component {
constructor(props) {
super(props);
this.onBestpayResponse = this._onBestpayResponse.bind(this);
}
componentDidMount() {
BestpayEmitter.on("BestPay_Response", this.onBestpayResponse);
}
componentWillUnmount() {
BestpayEmitter.removeListener('BestPay_Response', this.onBestpayResponse);
}
_onBestpayResponse(data) {
console.log(data);
}
}

