README
React Native Dialogflow CX Messenger
Introduction
This library implements the Dialogflow Messenger custom payload protocol, you just need enable the DialogFlow Messenger integration and use this library with you Agent ID and Location
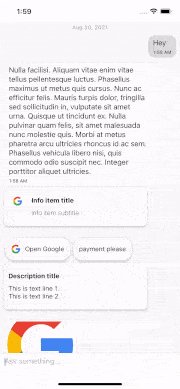
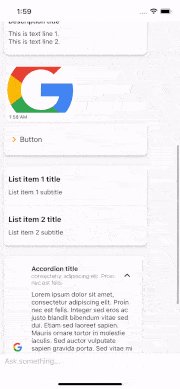
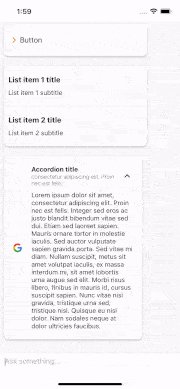
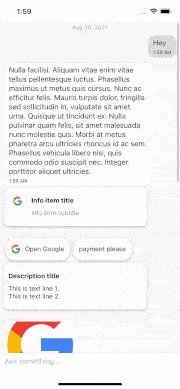
Demo

Installation
Add the dependency:
yarn add react-native-dialogflow-messenger
yarn add react-native-vector-icons
react-native link react-native-vector-icons
Peer Dependencies
IMPORTANT! You need install them
"react": ">= 17.x.x",
"react-native": ">= 0.64.x",
Usage
Import
import { DialogFlowMessenger } from "react-native-dialogflow-messenger";
Component Usage
<DialogFlowMessenger
location="<agent_id>"
agent="<agent_id>"
//Style
dfMessengerBotMessage="#878fac"
dfMessengerUserMessage="#479b3d"
dfMessengerFontColor="#FFFFFF"
//UI Events
dfAccordionClicked={(event)=>console.log("Accordion",event)}
dfButtonClicked={(event)=>console.log("Button",event)}
dfChipClicked={(event)=>console.log("Chip",event)}
dfInfoCardClicked={(event)=>console.log("Info",event)}
dfListElementClicked={(event)=>console.log("list",event)}
//Dialogflow Events
dfMessengerError={(event)=>console.log("Error",event)}
dfRequestSent={(event)=>console.log("Send",event)}
dfResponseReceived={(event)=>console.log("Response",event)}
dfUserInputEntered={(event)=>console.log("UserInput",event)}
/>
Configuration - Props
| Property | Type | Default | Description |
|---|---|---|---|
| location | string | make the button outline | |
| agent | string | make the button with a solid background and a shadow | |
| dfMessengerBotMessage | color | #fefefe | make the button with a gradient background and a shadow |
| dfMessengerUserMessage | color | #dcdcdc | change the button's width |
| dfMessengerFontColor | color | #FFFFFF | change the button's width |
| dfAccordionClicked | func | change the button's width | |
| dfButtonClicked | func | change the button's width | |
| dfChipClicked | func | change the button's width | |
| dfInfoCardClicked | func | make the button with a gradient background and a shadow | |
| dfListElementClicked | func | make the button with a gradient background and a shadow | |
| dfMessengerError | func | make the button with a gradient background and a shadow | |
| dfRequestSent | func | make the button with a gradient background and a shadow | |
| dfResponseReceived | func | make the button with a gradient background and a shadow | |
| dfUserInputEntered | func | make the button with a gradient background and a shadow |
Dialogflow Messenger Protocol
Properties
- df-messenger-bot-messageBubble background color for agent messages.
- df-messenger-button-titlebar-colorColor for the floating button and the titlebar of the chat dialog.
- df-messenger-button-titlebar-font-colorFont color for the title in the titlebar.
- df-messenger-chat-background-colorColor for the chat dialog background.
- df-messenger-font-colorFont color for messages.
- df-messenger-input-box-colorBackground color for the text input box.
- df-messenger-input-font-colorFont color for the text input box.
- df-messenger-input-placeholder-font-colorFont color for placeholder text in text input box.
- df-messenger-minimized-chat-close-icon-colorColor of the close icon in the closed chat view.
- df-messenger-send-iconColor of the send icon in the text input box.
- df-messenger-user-messageBubble background color for user messages.
Features
- Info
- Chips
- Description
- Image
- Button
- Lists
- Accordion
- Combining response types
Events
- df-accordion-clicked
- df-button-clicked
- df-chip-clicked
- df-info-card-clicked
- df-list-element-clicked
- df-messenger-error
- df-messenger-loaded
- df-request-sent
- df-response-received
- df-user-input-entered
Future Plans
- Add more style settings
- Expose messages array
- Add "Typying" animation
- Add support for Dialogflow ES
Change Log
0.0.1 First release completely operational!
Author
Danyel Cabello, danyel.nerv@gmail.com
React Native Gifted Chat
This project is based on React Native Gifted Chat
License
React Native Library Boilerplate is available under the Apache2 license. See the LICENSE file for more info.





