README
react-native-hinodi-components
React Native common components for iOS + Android
Component API
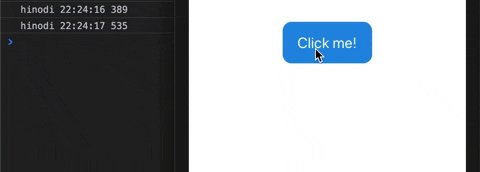
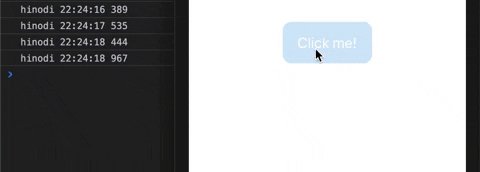
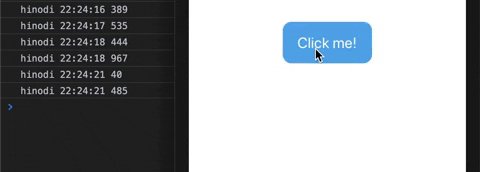
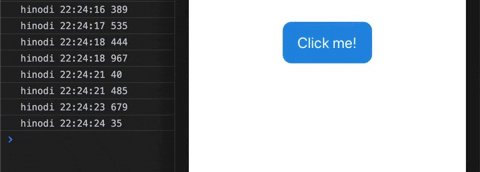
[DebounceTouchable]

DebounceTouchable
import { DebounceTouchable } from 'react-native-hinodi-components';
<DebounceTouchable>
<Text>Click me!</Text>
</DebounceTouchable>;
Props
| Name | Description | Type | Required | Default Value |
|---|---|---|---|---|
| onPress | Called when the touch is released | Func | () => {} | |
| waitTime | Delay in ms, from latest onPress | Number | 300 | |
| children | The children to render inside this component | Node | null |
|
| style | The custom styling which will be applied to the container of the children |
Style | null |
Installation
yarn add react-native-hinodi-components
or
npm install react-native-hinodi-components
Author
License
MIT


