README
react-native-material-color-picker
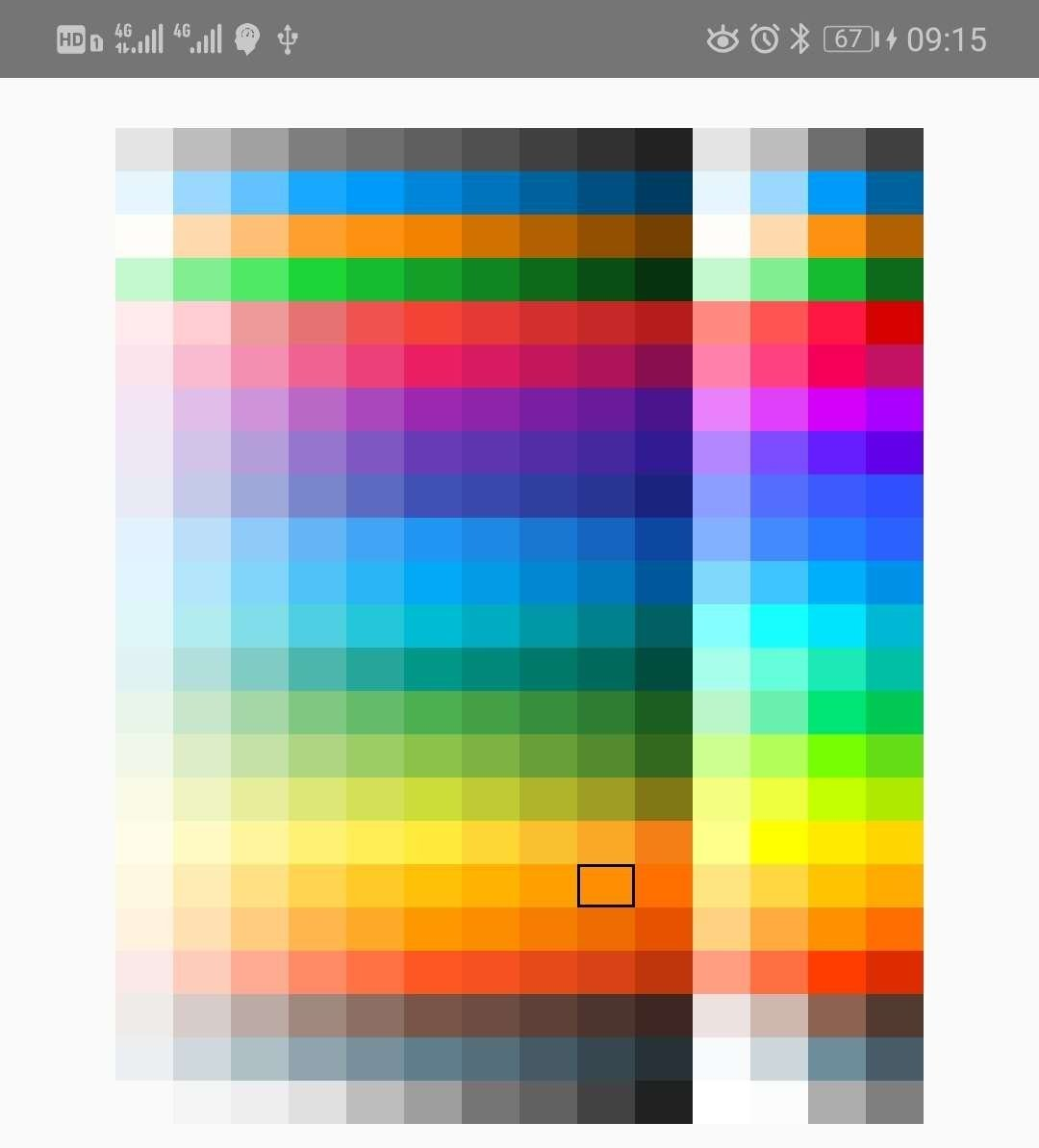
A color picker on Google material color palette.

Install
npm i --save react-native-material-color-picker
Usage
import React from 'react';
import { View } from 'react-native';
import ColorPicker from 'react-native-material-color-picker';
export default class SliderColorPickerExample extends React.Component {
constructor(props) {
super(props);
this.state = { oldColor: '#dd2c00' };
}
componentDidMount() {
setTimeout(() => this.setState({ oldColor: '#fdd835' }), 1000);
}
changeColor = colorRgb => this.setState({ oldColor: colorRgb })
render() {
return (
<View style={{flex: 1, alignItems: 'center'}}>
<ColorPicker
ref={view => {this.colorPicker = view;}}
oldColor={this.state.oldColor}
onColorChange={this.changeColor}/>
</View>
);
}
}
Props
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| oldColor | Color string | Yes | undefined | Initial positon of the picker indicator |
| onColorChange | function | Yes | Callback called while the user click a color. The 1st argument is Color string. The 2nd string argument is always 'end'. |
Donate
To support my work, please consider donate.
ETH: 0xd02fa2738dcbba988904b5a9ef123f7a957dbb3e




