README
react-notify-bootstrap
Simple Bootstrap notification for React app

react-notify-bootstrap allow you to add bootstrap notification to your app with ease.
Install
npm install --save react-notify-bootstrap
Usage
import React, { Component } from 'react'
import Notification, { notify } from 'react-notify-bootstrap'
class App extends Component {
sendNotification = () => {
notify({ text: "Notification was sent successfully", variant: "success" });
};
render() {
return (
<React.Fragment>
<button className="btn" onClick={this.sendNotification}>Notify!</button>
<Notification />
</React.Fragment>
)
}
}
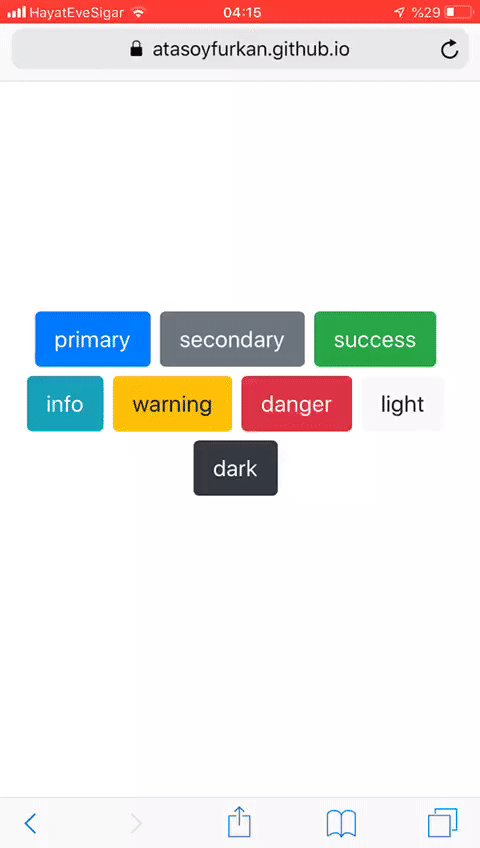
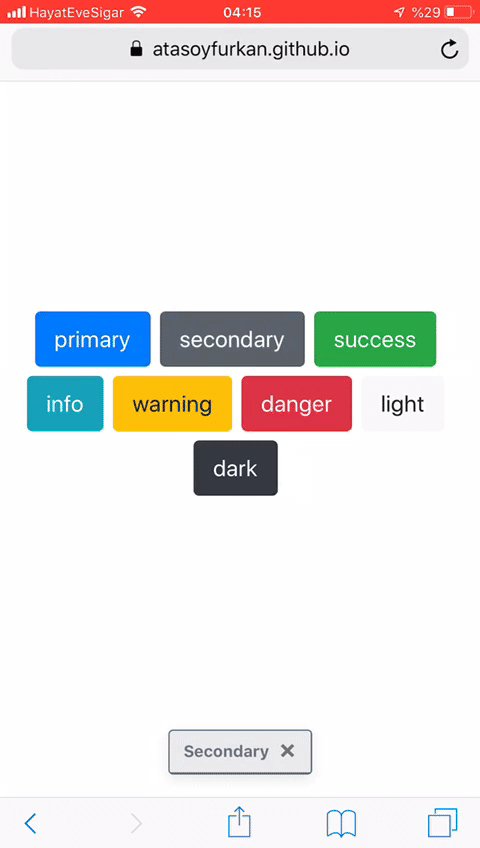
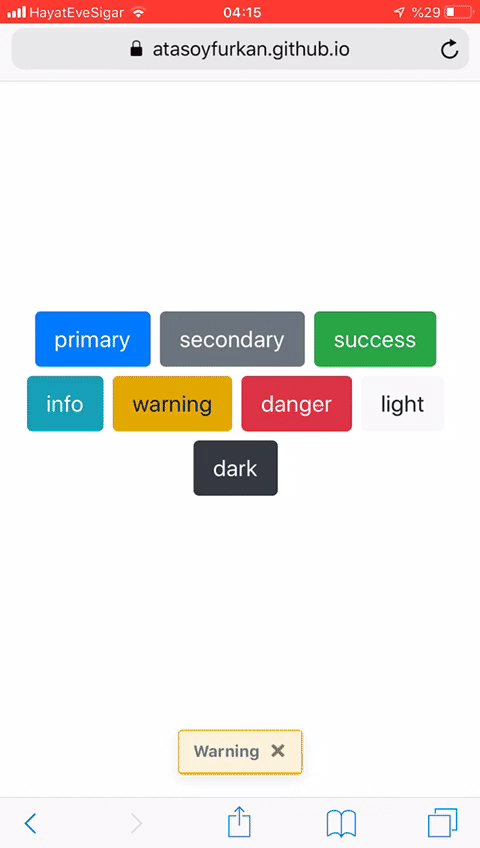
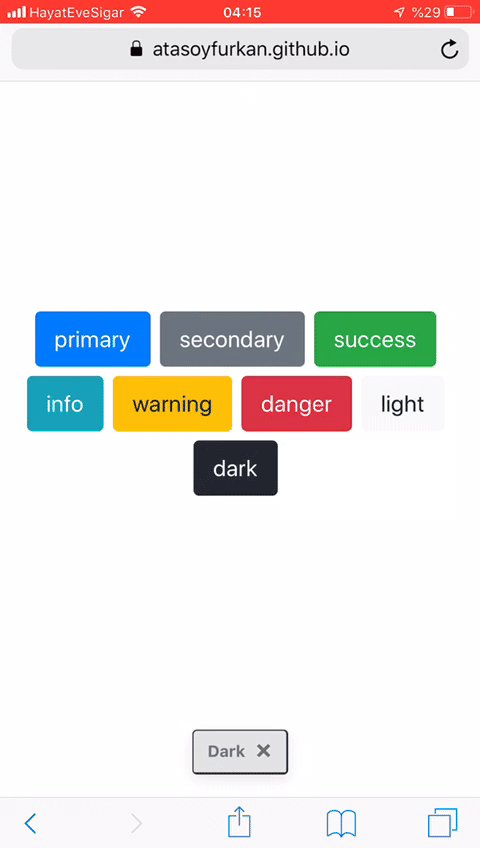
Demo
Example Code
API
Notification
| Props | Type | Default | Description |
|---|---|---|---|
| options | object | - | - |
| options.position | string | bottom | - |
| options.animation | bool | false | Apply a CSS fade transition to the toast |
| options.delay | number | 4000 | Delay hiding the toast (ms) |
| options.autohide | bool | true | Auto hide the toast |
notify
| Arguments | Type | Default | Description |
|---|---|---|---|
| text | string | "" | - |
| variant | string | "primary" | - |
| onClose | function | - | A Callback fired when the close button is clicked |
License
MIT © atasoyfurkan

