README
TalkJS JavaScript SDK
This package lets you include TalkJS JS SDK snippet as an npm package. Please note this package is for the client-side SDK and is intended for browser environments.
What is TalkJS?
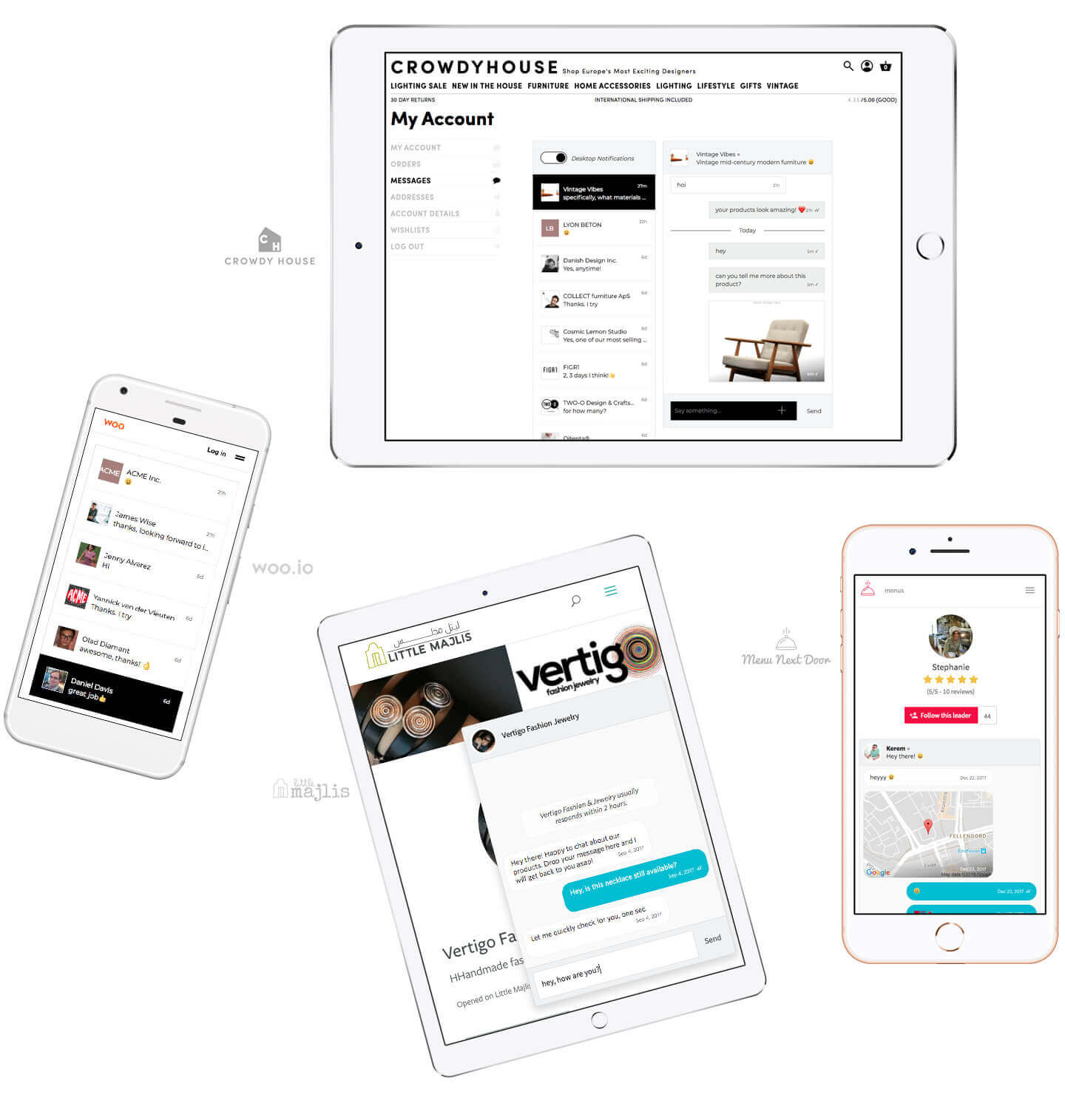
TalkJS lets you add user-to-user chat to your marketplace, collaboration tool, or social platform. For more information, visit talkjs.com.

Don't hesitate to let us know if you have any questions about TalkJS.
Getting Started
Use one of the following ways to import the library:
ES6 / TypeScript:
import Talk from "talkjs";
CommonJS:
const Talk = require("talkjs");
Then, follow the guide on our documentation to start using TalkJS in your projects.
Goals
This NPM package has two goals:
- Make it easier to inject the TalkJS snippet for developers who use front-end build chains such as Webpack or Parcel
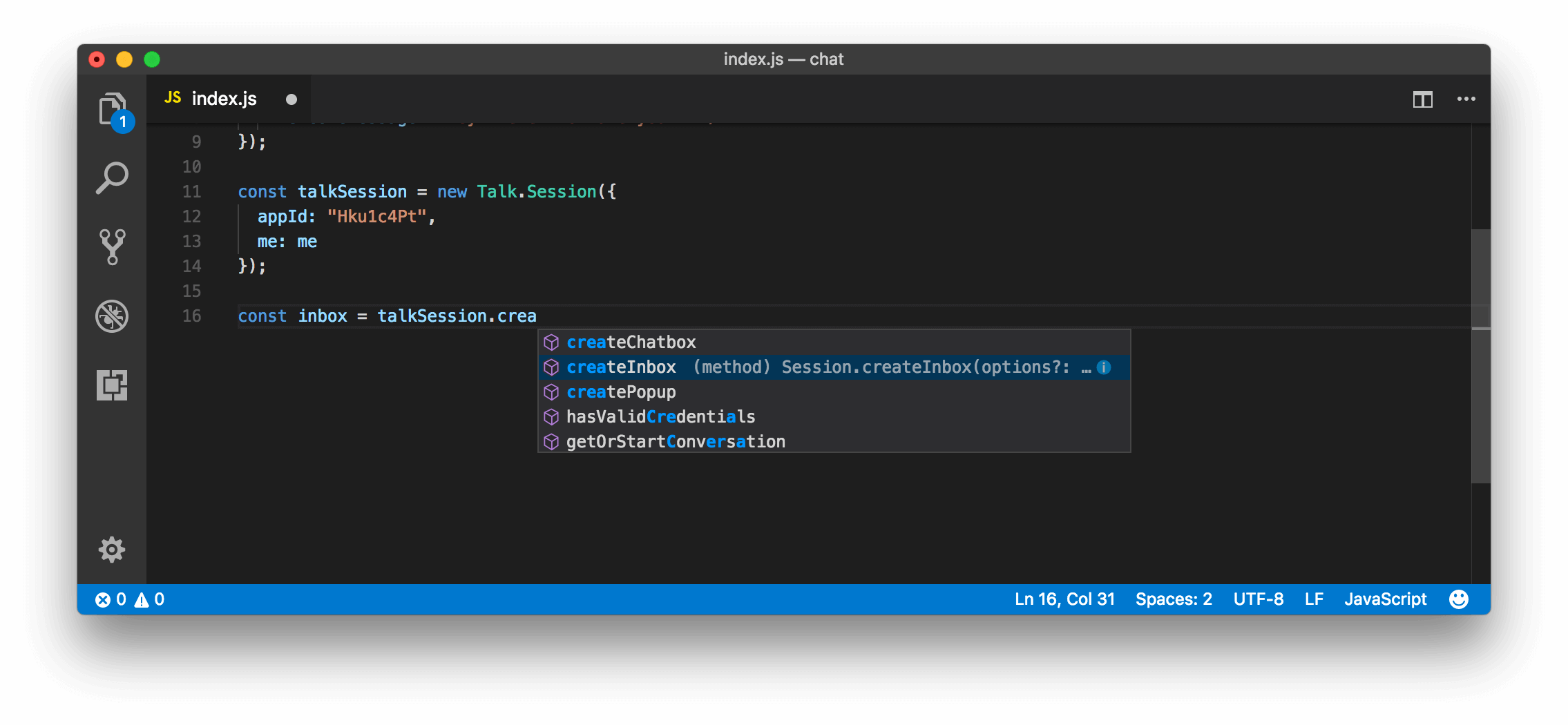
- Provide TypeScript type definitions for the entire SDK, for an easier development experience in editors such as Atom and VS Code. Some editors (eg VS Code) will even use these for autocomplete if your application is not written in TypeScript but just in plain old JavaScript:

Note that even if you use this package, the core TalkJS library is loaded on-the-fly from our CDN. It simply injects a small code snippet which does that asynchronously, without delaying the rest of your application.
Usage from Node.js
This package is currently frontend only. You can load this package in Node.js, but cannot run use it. If you use a framework that runs the same code on Node.js and in the browser (eg Next.js), then make sure you only call TalkJS functions inside the browser. See our Next.js example for more info.
On forward compatibility
We take API compatibility extremely seriously. We spend a lot of effort to ensure that customer code that used to work, keeps working, even when we iterate on the SDK design. We may at times deprecate methods or fields, but we will not remove them. If something that used to work stops working, then that's a bug. Please report it and we'll fix it asap.
A note for TypeScript users
We do not consider a change in the type definitions a breaking change that warrants a major version release.
None of this will ever affect you unless you manually update the NPM package using a command like npm install --save talkjs@latest at a later time. And even then, nothing will break at runtime because we provide full forward compatibility of the JavaScript API.
In other words, we code like the following should always keep working and compiling, even if you update this package:
import Talk from "talkjs";
const session = new Talk.Session(..);
const inbox = session.createInbox(..);
But code like the following might cause compile errors when you update the package to a later version, because we may rename the Talk.Inbox type:
import Talk from "talkjs";
function createInbox(): Talk.Inbox { // <-- this line is the culprit
const session = new Talk.Session(..);
return session.createInbox(..);
}
Similarly, we may at any time remove deprecated methods, fields, classes and interfaces from the TypeScript definitions (but not from the JavaScript SDK).
Changelog
Note: These are only the changes that have an effect on the JS level. TalkJS gets many improvements and fixes all the time. Consider subscribing to our changelog if you want to stay updated.
0.15.1
- Add captureKeyboardEvents option
- Add on("keyup") event
- Add MessageField.getText and MessageField.typeText methods.
0.15.0
- Add Guest access that enables hundreds of users in the chat at the same time.
0.14.5
- Add a messageField.autofocus which lets you disable automatically focusing the message field.
0.14.4
- Added
themeoption to createInbox, createChatbox and createPopup which lets you override which Custom Theme is shown. - Added
session.on("desktopNotificationClicked")which lets you handle user clicks on browser notifications.
0.14.3
- Added the inbox.on("selectConversation") event, which triggers before a user switches to a different conversation.
- Enabled passing
undefinedandnullas paremeters to inbox.select, chatbox.select, popup.select and to session.createInbox, session.createChatbox, session.createPopup.
0.14.2
- Fixed getPopups, getInboxes and getChatboxes types.
0.14.1
- Added methods to get UIs, namely getPopups, getInboxes and getChatboxes.
0.14.0
- Added the ability to search within a conversation - available on the Premium plan and above.
- Changed the default for the popup's 'launcher' option to default to 'always' instead of 'close-only'.
- Changed the default for the popup's 'keepOpen' option to default to 'false' instead of 'true'.
0.13.1
- Add option to show/hide the mobile back button for the Inbox UI.
0.13.0
- Add support for real-time message translation.
0.12.0
- Simplify "no chats" inbox layout; take background and borders from theme
.panelsetting.
0.11.0
- Add MessageField.setVisible method and a messageField.visible setting to
createInboxand friends.
0.10.3
- Add Message Field settings to
createInboxand friends.
0.10.2
- Make the SDK compatible with typescript 2.3 and older browsers.
0.10.1
- Fix circular type reference.
0.10.0
- Fix bug that would not let TypeScript users do
import Talk from "talkjs"in some situations. Note that before this change, in some setups you could actually doimport * as Talkto get around this. That stops working now.
0.9.1
- Added
Session#destroythat destroys the current connection to the TalkJS server.
0.9.0
- Removed exception when
talkjsis required or imported in non-browser environments (eg Node.js). Using the package outside the browser still throws an exception, but just importing it doesn't anymore.
0.8.1
- Exposed
Talk.Error. - Added
MessageFilter. - Added missing
customfield to theMessageinterface. - Added the ability to override message contents and custom field via the JSSDK.
0.8.0
- Added explicit support for ESNext modules, to make this package work with eg Rollup.
- Typings now expose the
customfield on theMessageinterface - Fixed TypeScript exports: types were exported as separate named exports, even though the TalkJS SDK actually default-exports a single Talk object. To update existing an TypeScript codebase to use the new types, change all occurrences of
import * as Talk from "talkjs"toimport Talk from "talkjs". If you use CommonJS (require) then no changes are needed.
0.7.0
- Add conversation welcome messages, which are rendered similar to system messages
- Add
chatBox.messageField.setText(...) - Rename
User.configurationtoUser.role(with full backward compatibility, i.e.configurationis now a deprecated alias forrole.
0.6.1
- Add support for Inbox feed filters.
0.6.0
- Converted some classes to interfaces (eg
Inboxis now an interface). - Exported all interfaces that the SDK exposes. For example,
Session.getOrCreateConversationreturns aConversationBuilderinterface, which you can now use in TypeScript code likefunction updateConversation(conversation: Talk.ConversationBuilder) {..}.
0.5.0
- Exported core interfaces in the TypeScript type definitions: Chatbox, Conversation, ConversationBuilder, Inbox, Popup.
- Began tracking a changelog :-)
Examples
You can check out usage examples for this package and TalkJS in general, check out our examples repository.