README
<vaadin-split-layout>
<vaadin-split-layout> is a Polymer element implementing a split layout for two content elements with a draggable splitter between them, part of the vaadin-core-elements element bundle.
<vaadin-split-layout>
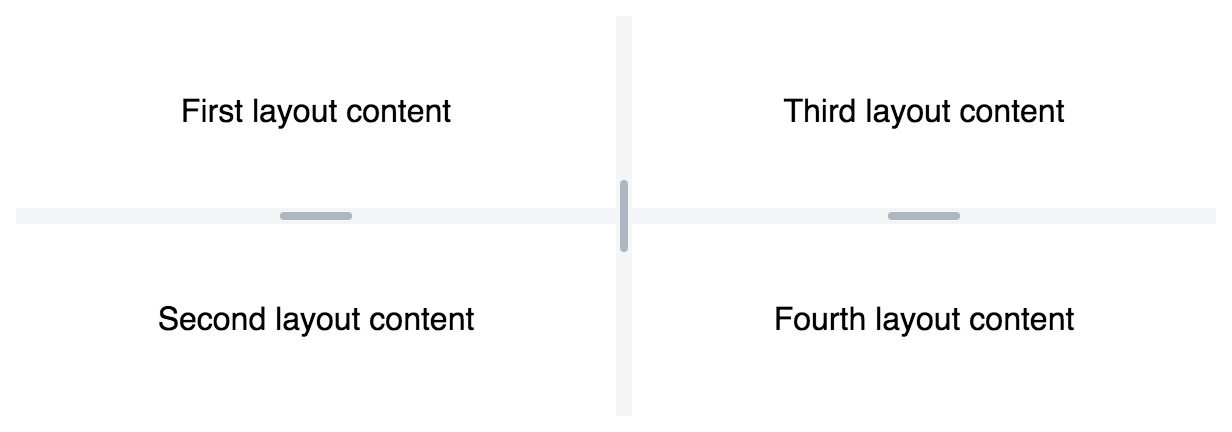
<vaadin-split-layout vertical>
<div>First layout content</div>
<div>Second layout content</div>
</vaadin-split-layout>
<vaadin-split-layout vertical>
<div>Third layout content</div>
<div>Fourth layout content</div>
</vaadin-split-layout>
</vaadin-split-layout>
Running demos and tests in browser
Fork the
vaadin-split-layoutrepository and clone it locally.Make sure you have npm installed.
When in the
vaadin-split-layoutdirectory, runnpm installand thenpolymer install --variantsto install dependencies.Run
polymer serve, after that you will be able to access:
Polymer1-compatible version:
Polymer2-compatible version:
Note that ports 8000 and 8001 could be different in your environment.
Running tests from the command line
- When in the
vaadin-split-layoutdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Creating a pull request
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin Elements team members
License
Apache License 2.0