README
ve-vue
工作中一般不太喜欢引入第三方的包。此库的作用是为了方便使用,各个组件之间完全独立,同时方便学习交流。
npm install ve-vue -S 或者 yarn add ve-vue
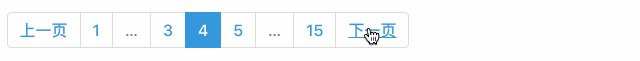
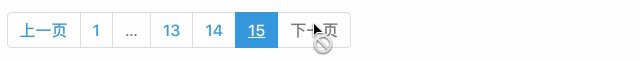
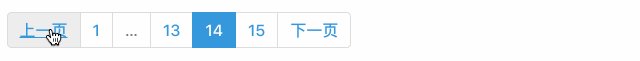
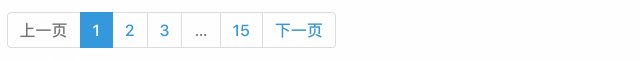
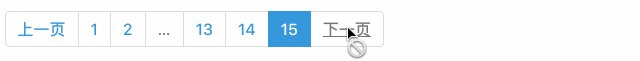
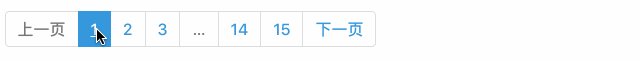
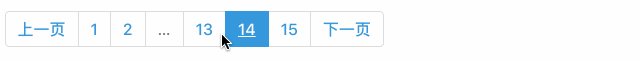
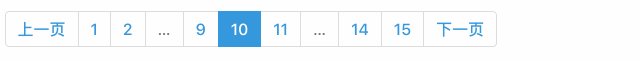
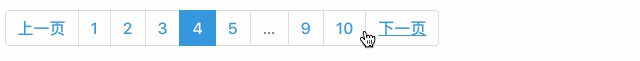
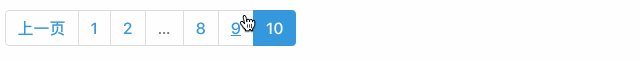
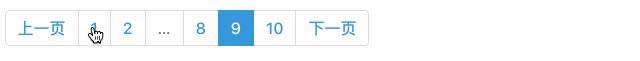
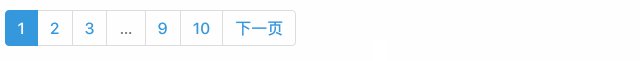
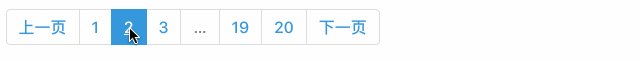
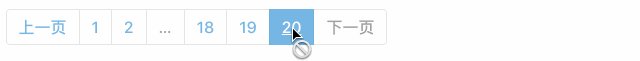
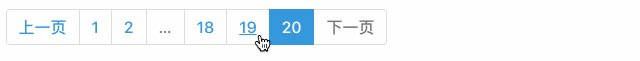
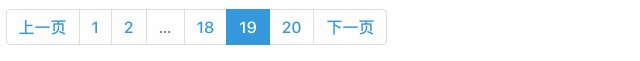
vue pagination 分页
能够适应大部分场景,默认使用的是bootstrap的样式,如果想自定义样式,可以去源码中更改




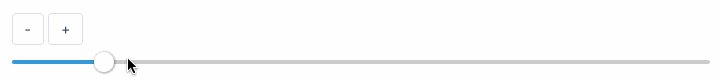
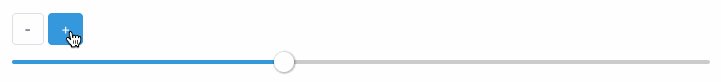
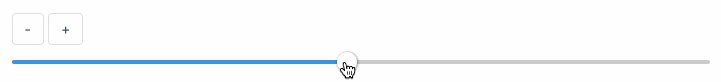
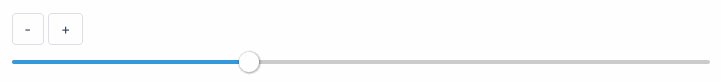
vue slider 滑块
目前只实现了自动增加和步长,原理都是一样的,自定义的话只需要改变坐标就行


vue radio 单选按钮
自定义的话,改一下css就好了

vue checkbox 复选框
自定义的话,改一下css就好了

vue switch 复选框
自定义的话,改一下css就好了
