README
vfile-reporter
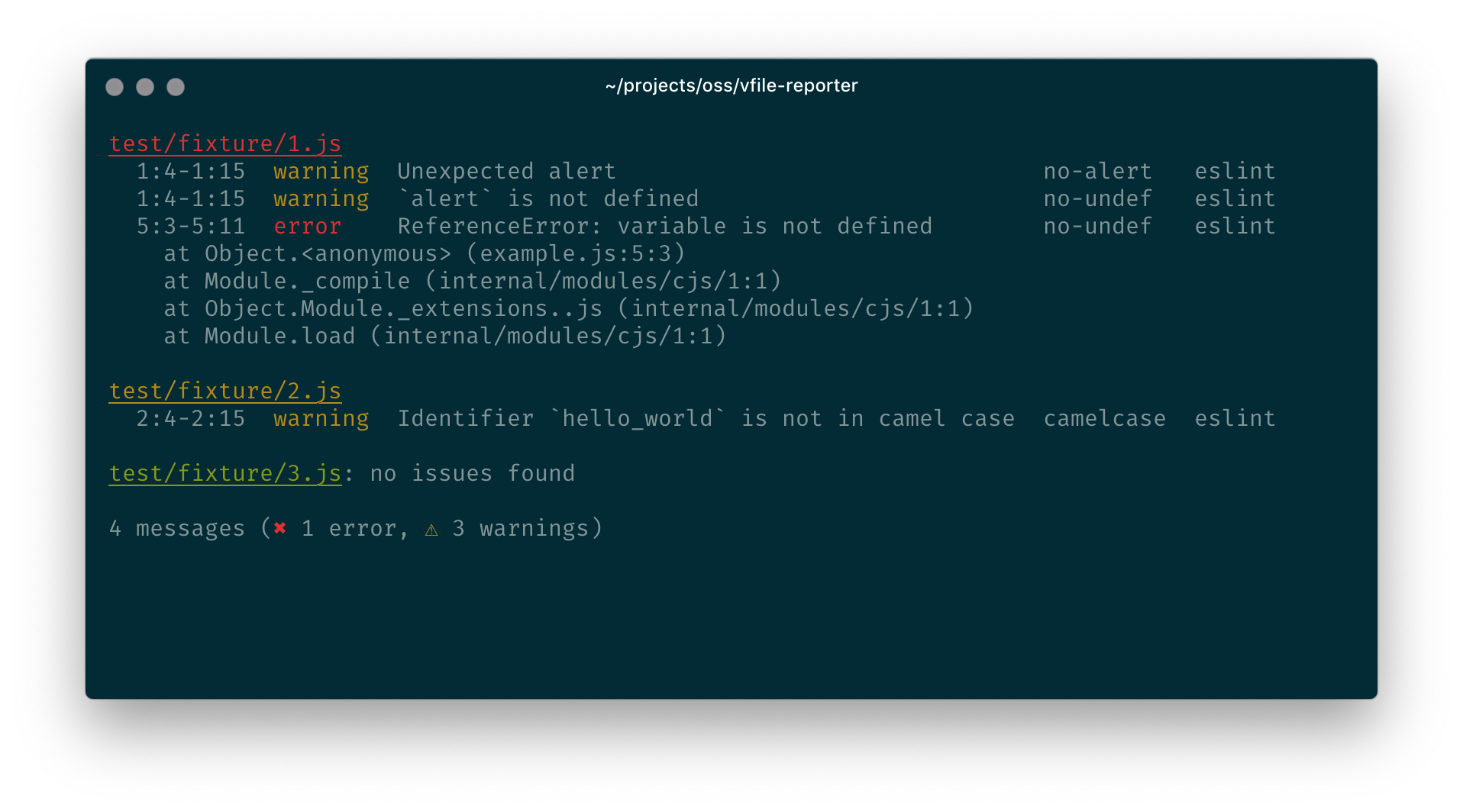
Create a report for a vfile.

Features
- Ranges (
3:2and3:2-3:6) - Stack-traces to show where awful stuff occurs
- Successful files (configurable)
- All of VFile’s awesomeness
Install
This package is ESM only:
Node 12+ is needed to use it and it must be imported instead of required.
npm:
npm install vfile-reporter
Use
Say example.js contains:
import {VFile} from 'vfile'
import {reporter} from 'vfile-reporter'
const one = new VFile({path: 'test/fixture/1.js'})
const two = new VFile({path: 'test/fixture/2.js'})
one.message('Warning!', {line: 2, column: 4})
console.error(reporter([one, two]))
Now, running node example yields:
test/fixture/1.js
2:4 warning Warning!
test/fixture/2.js: no issues found
⚠ 1 warning
API
This package exports the following identifiers: reporter.
That identifier is also the default export.
reporter(files[, options])
Generate a stylish report from the given vfile, Array<VFile>,
or Error.
options
options.verbose
Output long form descriptions of messages, if applicable (boolean, default:
false).
options.quiet
Do not output anything for a file which has no warnings or errors (boolean,
default: false).
The default behavior is to show a success message.
options.silent
Do not output messages without fatal set to true (boolean, default:
false).
Also sets quiet to true.
options.color
Whether to use color (boolean, default: depends).
The default behavior is the check if color is supported.
options.defaultName
Label to use for files without file-path (string, default: '<stdin>').
If one file and no defaultName is given, no name will show up in the report.
Related
vfile-reporter-json— JSON reportervfile-reporter-pretty— Pretty reporterconvert-vinyl-to-vfile— Convert from Vinylvfile-statistics— Count messages per categoryvfile-sort— Sort messages by line/column
Contribute
See contributing.md in vfile/.github for ways to
get started.
See support.md for ways to get help.
This project has a code of conduct. By interacting with this repository, organization, or community you agree to abide by its terms.
License
Forked from ESLint’s stylish reporter (originally created by Sindre Sorhus), which is Copyright (c) 2013 Nicholas C. Zakas, and licensed under MIT.


