README
vue-typeahead-bootstrap
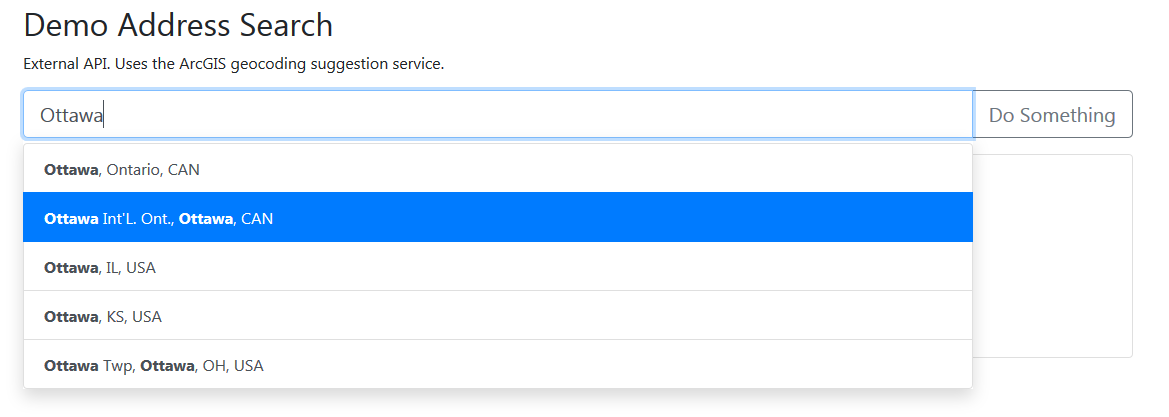
A simple list-group based typeahead/autocomplete using Bootstrap 4 and Vue 2

Here are some live examples, give them a try here.
Getting Started
Getting started guide is here.
Documentation
Contributing
Please note that active development is done on the main branch. PR's are welcome! Here's the basic steps to get going.
Here's the steps to getting the project to work locally:
- Clone the repo:
git clone git@github.com:mattzollinhofer/vue-typeahead-bootstrap.git yarnvuepress dev docs- Open a browser and go to localhost:8080
- Then to run tests:
npm run test:unit
2.0 Release - Migration Necessary
If you were using a version prior to 2.0, you'll need to change all references of vue-bootstrap-typeahead to vue-typeahead-bootstrap and of VueBootstrapTypeahead to VueTypeaheadBootstrap.
The original project lost it's maintainer and we picked it up to keep it moving. More info here if you're interested.
Local Examples/Demo
Clone this repository and run vuepress dev docs. Then, navigate to http://localhost:8080/vue-typeahead-bootstrap-docs/ to launch the documentation and examples. The source is in docs/README.md and docs/.vuepress
Lineage
I want to specifically acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead. He brought this project into reality, we're simply trying to help keep it moving forward. Thanks, Alex!